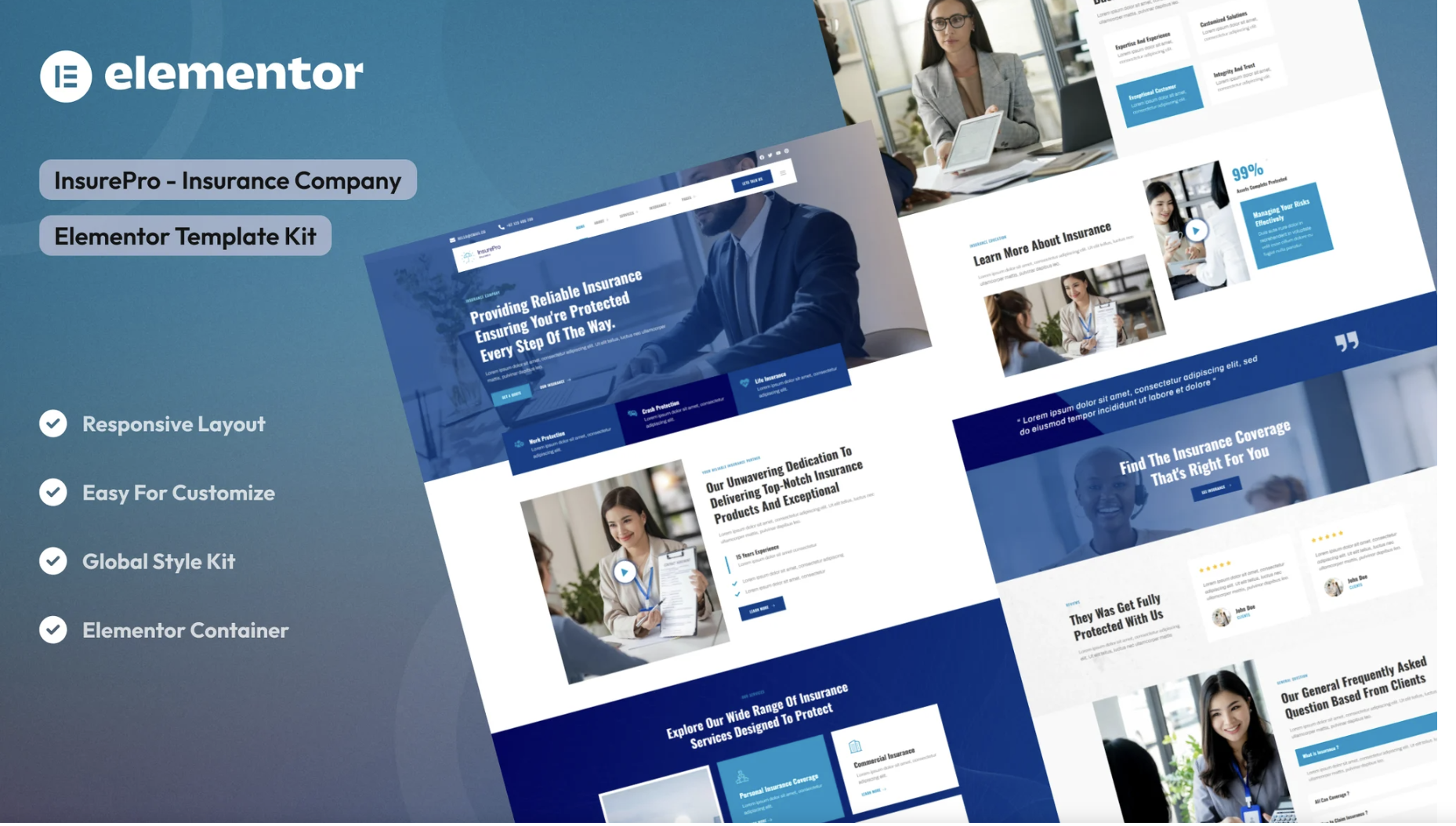
Insure – Insurance Company Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp30.000Harga saat ini adalah: Rp30.000.
Diskon 40%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua Ebook Digital
- Akses Semua Vidio Tutorial
- Versi Terbaru
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHIBS-242 |
|---|---|
| Kategori | Business & Services, Templates Kits |
| Tag | Blue, Consulting, Finance Company, Financial Advisor, Insurance, Insurance Company, Tax Prep |
Deskripsi
Insure – Insurance Company Elementor Template Kit adalah kumpulan tata letak untuk plugin pembuat halaman Elementor pada WordPress, dirancang untuk digunakan dengan Elementor versi gratis dengan desain bersih. Template kit ini kompatibel dengan sebagian besar tema dan dioptimalkan untuk tema gratis Hello Elementor.
Kit ini memberikan kustomisasi mulus melalui Elementor, memastikan situs web Anda mencerminkan keandalan dan keahlian layanan asuransi Anda. Dibuat untuk kinerja optimal dan desain yang ramah SEO, kit ini adalah solusi ideal untuk menciptakan kehadiran online yang menonjol dan kompetitif dalam dunia asuransi. Ubah situs web Anda dengan mudah menggunakan kit template modern ini.
Fitur Utama:
- Desain Modern dan Elegan: Menampilkan tata letak bersih yang memancarkan profesionalisme, memberikan pengalaman pengguna yang menyenangkan.
- Responsif Penuh: Situs web Anda akan terlihat sempurna di semua perangkat, mulai dari desktop, tablet, hingga smartphone.
- Kustomisasi Mudah dengan Elementor: Tidak perlu keahlian coding! Cukup gunakan fitur drag and drop untuk mengubah tata letak, warna, dan konten.
- Bagian Serbaguna: Menyediakan berbagai bagian seperti hero banner, tata letak portofolio, hingga FAQ untuk menampilkan konten secara efektif.
- Dioptimalkan untuk Kinerja: Waktu muat cepat untuk kenyamanan pengguna dan peningkatan SEO.
- Kompatibilitas Antar-Browser: Tampil sempurna di berbagai browser yang digunakan pengunjung Anda.
21 Template Siap Impor:
- Beranda
- Tentang Kami
- Tim Kami
- Layanan Kami
- Detail Layanan
- Asuransi Kami
- Detail Asuransi
- Paket Harga
- FAQ
- Hubungi Kami
- Ulasan
- Error 404
- Blog Kami
- Blog Tunggal
- Gaya Global
- Blok – Konten Off Canvas
- Blok – Header
- Blok – Footer
- MetForm – Formulir Kontak
- MetForm – FAQ
- MetForm – Formulir Berlangganan
Plugin yang Dibutuhkan:
- Elements Kit Lite
- MetForm
Cara Menggunakan Kit Template:
- Unduh file kit dari Envato dan jangan di-unzip. Jika menggunakan browser Safari, pastikan pengaturan “Open safe files after downloading” dinonaktifkan.
- Pergi ke Settings > Permalinks dan pilih Post Name.
- Pergi ke Appearance > Themes > Add New, pastikan tema Hello Elementor terinstal dan aktif.
- Instal dan perbarui plugin Elementor serta Envato Elements. Jika kit memerlukan Elementor Pro, pastikan sudah diinstal dan terhubung ke akun Anda.
- Pergi ke Elements > Installed Kits dan unggah file zip kit template.
- Klik Install Requirements untuk menginstal plugin yang diperlukan.
- Impor Global Kit Styles terlebih dahulu untuk mengatur pengaturan situs.
- Impor template satu per satu sesuai urutan yang diberikan.
Membuat Halaman:
- Pergi ke Pages, buat halaman baru, dan klik Edit with Elementor.
- Klik ikon gear di kiri bawah pembuat untuk mengatur halaman ke Elementor Full Width dan sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates dan impor template yang diinginkan.
- Atur halaman beranda di Settings > Reading dengan memilih Static Front Page.
- Jika menggunakan Elementor Pro, kustomisasi header dan footer di Templates > Theme Builder.
Panduan Lengkap:
Klik di sini
Mengimpor MetForms:
- Impor blok template MetForm.
- Impor halaman tempat formulir berada, aktifkan Navigator, dan pilih widget MetForm.
- Klik Edit Form dan pilih New, kemudian Edit Form.
- Klik Add Template dan pilih template MetForm yang diimpor.
- Lakukan penyesuaian dan klik Update & Close.
Pengaturan Header dan Footer di ElementsKit:
- Impor template header dan footer.
- Pergi ke ElementsKit > Header Footer, tambahkan header baru, beri judul, aktifkan, dan klik Edit Content.
- Pilih template header yang diimpor dan klik Update. Ulangi langkah ini untuk footer.
Gambar:
Kit ini menggunakan gambar demo dari Envato Elements. Anda perlu melisensikan gambar tersebut atau menggantinya dengan milik Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.