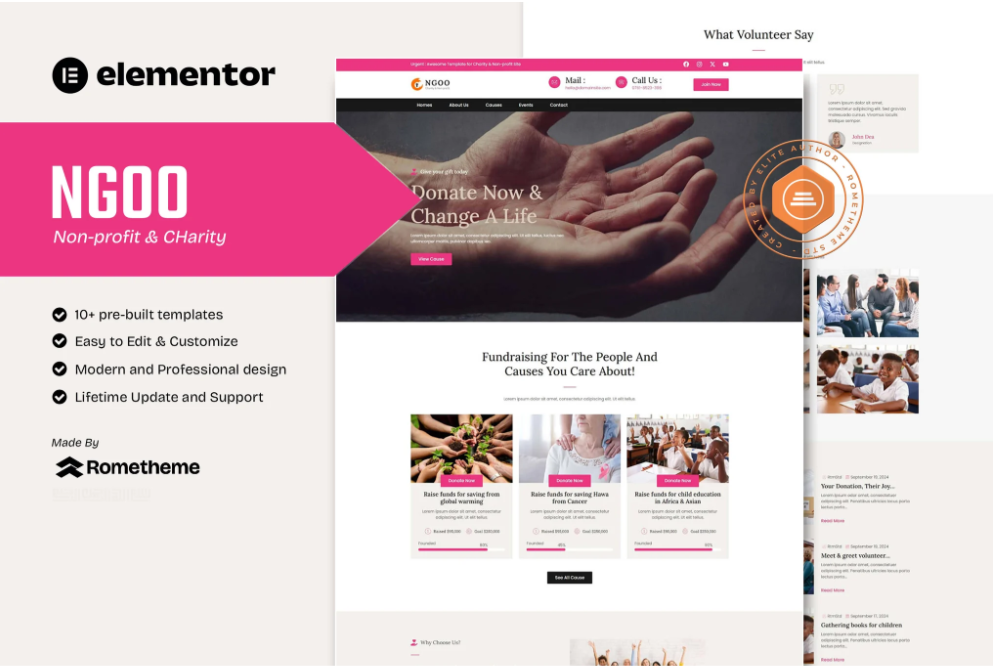
NGOO – Non-profit Charity Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp30.000Harga saat ini adalah: Rp30.000.
Diskon 40%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua Ebook Digital
- Akses Semua Vidio Tutorial
- Versi Terbaru
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHINPR-105 |
|---|---|
| Kategori | Non-Profit & Religion, Templates Kits |
| Tag | charity, Company, corporate, donate, donation, Elementor, event, foundation, fundraising, multipurpose, ngo, nonprofit, organization, templatekit, volunteer |
Deskripsi
Temui, Ngoo dirancang khusus untuk situs web Non-profit & Charity! Template kit ini hadir dengan pilihan template yang ideal untuk penggalangan dana, NGO, amal, dan organisasi nirlaba untuk membantu mengembangkan bisnis Anda. Kit ini memiliki desain modern dan unik dengan tata letak yang 100% sepenuhnya responsif, instalasi mudah, dan pastinya sangat mudah untuk disesuaikan karena menggunakan Elementor sehingga Anda tidak perlu menulis kode satu baris pun! Hemat waktu Anda.
Template Kit ini berisi konten halaman untuk membuat halaman Elementor. Kit ini telah dioptimalkan untuk digunakan dengan tema “Hello Elementor” yang gratis.
Fitur:
- Kompatibel dengan WordPress – Elementor
- Menggunakan Plugin Gratis (Elementor Pro tidak diperlukan)
- Kustomisasi tanpa kode sejati dengan drag and drop
- 100% Sepenuhnya Responsif & ramah seluler
- Desain Modern dan Profesional
- 11+ template siap pakai
- Kustomisasi font dan warna di satu tempat (Global Theme Kit Style)
Template dalam Zip:
- Homepage 1
- Homepage 2
- Homepage 3
- About Us
- Our Volunteer
- Become Volunteer
- Causes
- Cause Detail
- Events
- Single Event
- Contact Us
- Header
- Footer
Plugin yang Diperlukan:
- Elementor
- RomethemeForm
- RomethemeKit
Cara Menggunakan Template Kits:
Ini bukan Tema WordPress. Template kits berisi data desain hanya untuk Elementor dan diinstal menggunakan plugin Envato Elements untuk WordPress atau langsung melalui Elementor.
- Install dan Aktifkan plugin “Envato Elements” dari Plugins > Add New di WordPress
- Pergi ke Elements > Installed Kits dan klik tombol Upload Template Kit. Anda juga dapat mengimpor otomatis dengan mengklik Connect Account untuk menghubungkan langganan Elements Anda, lalu impor di Elements > Template Kits.
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan oleh kit
- Klik impor pada Global Kit Styles terlebih dahulu
- Klik Import pada satu template setiap kali. Template ini disimpan di Elementor di bawah Templates > Saved Templates.
- Pergi ke Pages dan buat halaman baru dan klik Edit with Elementor
- Klik ikon gear di kiri bawah builder untuk melihat pengaturan halaman dan pilih Elementor Full Width dan sembunyikan judul halaman
- Klik ikon folder abu-abu untuk mengakses tab My Templates dan kemudian Impor halaman yang ingin Anda sesuaikan.
- Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di bawah Theme Builder.
Panduan Lengkap:
Panduan Menggunakan Plugin Envato Elements untuk WordPress
Untuk dukungan lebih lanjut, pergi ke Elementor > Get Help di menu WordPress.
Pengaturan Global Header dan Footer di RomethemeKit
- Impor blok header dan footer dari Template-Kit.
- Pergi ke “RomethemeKit” > Theme builder > dan Klik Add New.
- Di opsi “General”, beri judul pada header, pilih opsi Type, dan aktifkan Toggle ke On.
- Di opsi “Condition”, pilih Entire Site, dan Klik Save Changes.
- Pada tabel theme builder, pilih header yang sudah Anda buat, dan klik “Edit with Elementor”.
- Di kanvas Elementor, klik ikon folder abu-abu untuk mengakses tab “My Templates” dan pilih blok Header untuk diimpor dengan klik Insert.
- Selanjutnya, Anda dapat menyesuaikan header dengan menyetel widget sesuai keinginan atau biarkan tetap default.
- Ulangi untuk Footer.
Pengaturan Formulir di RomethemeForm:
- Impor blok formulir dari Template-Kit.
- Pergi ke “RomethemeForm” > Forms > dan Klik Add New.
- Masukkan “Form Name” dan kemudian Klik “Save and Edit”.
- Di kanvas RomethemeForm, klik ikon folder abu-abu untuk mengakses tab “My Templates” dan pilih blok Forms dengan klik Insert lalu klik Save & Exit.
- Selanjutnya, buka dan edit template Anda (misalnya Halaman Kontak), kemudian klik widget RomethemeForm pada template, dan pilih formulir yang Anda suka atau buat untuk menampilkan formulir di template.
Panduan Lengkap:
Panduan Pengaturan RomethemeForm
Template Kit ini menggunakan gambar demo dari Envato Elements. Anda perlu melisensikan gambar ini dari Envato Elements untuk menggunakannya di situs web Anda, atau Anda dapat menggantinya dengan gambar Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.