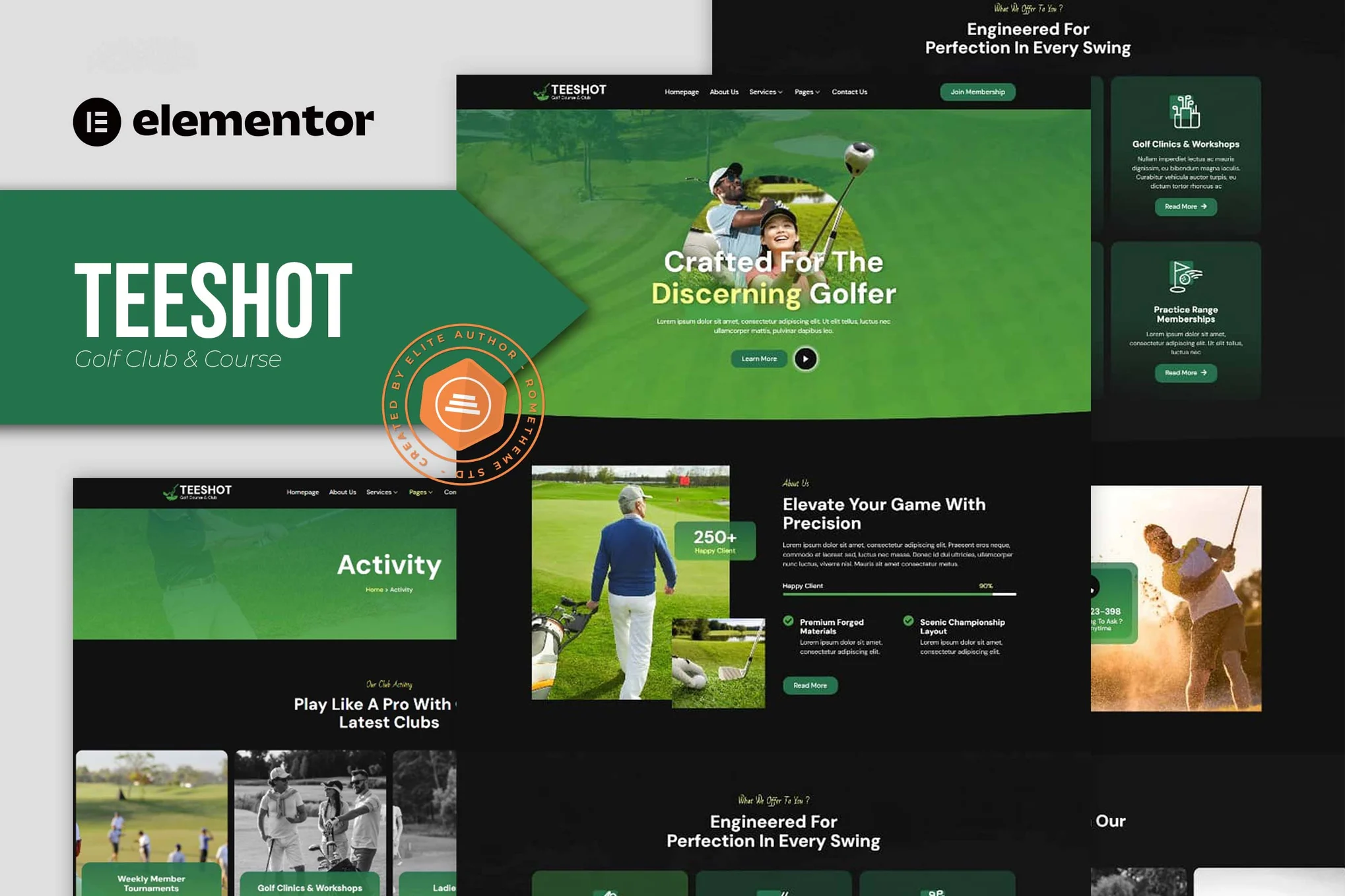
Teeshot – Golf Club & Course Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp30.000Harga saat ini adalah: Rp30.000.
Diskon 40%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua Ebook Digital
- Akses Semua Vidio Tutorial
- Versi Terbaru
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHISF-60 |
|---|---|
| Kategori | Sport & Fitness, Templates Kits |
| Tag | athlete, Business, clubhouse, Elementor, golf, golf club, golf course, golf field, green, membership, Modern, sport, Sport Club, sports, trainer |
Deskripsi
Teeshot adalah Kit Template Elementor yang dirancang khusus untuk situs web Golf Club dan Lapangan Golf! Kit template ini dilengkapi dengan pilihan template yang ideal untuk Golf Club, Lapangan Golf, Clubhouse, atau situs web olahraga lainnya. Kit ini memiliki desain modern dan unik dengan layout yang 100% responsif, instalasi yang mudah, dan tentunya sangat mudah untuk disesuaikan menggunakan Elementor tanpa memerlukan pengetahuan kode! Hemat waktu Anda.
Kit Template ini berisi konten halaman untuk membuat halaman Elementor. Kit ini telah dioptimalkan untuk digunakan dengan tema “Hello Elementor” yang gratis.
Fitur:
- Kompatibel dengan WordPress – Elementor
- Menggunakan plugin gratis (Elementor Pro tidak diperlukan)
- Kustomisasi tanpa kode dengan drag and drop
- 100% Responsif & ramah seluler
- Desain modern dan profesional
- 12+ template siap pakai
- Sesuaikan font dan warna di satu tempat (Global Theme Kit Style)
Template yang Termasuk dalam Zip:
- Beranda
- Tentang Kami
- Layanan
- Harga
- Aktivitas
- Galeri
- FAQ
- Blog
- Kontak
- 404
- Header
- Footer
Plugin yang Diperlukan:
- Elementor
- RomethemeForm
- ElementsKit
Cara Menggunakan Template Kits:
- Install dan aktifkan plugin “Envato Elements” dari Plugins > Add New di WordPress.
- Pergi ke Elements > Installed Kits dan klik tombol Upload Template Kit. Anda juga dapat mengimpor secara otomatis dengan mengklik Connect Account untuk menghubungkan langganan Elements Anda, kemudian impor di Elements > Template Kits.
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan oleh kit.
- Klik impor pada Global Kit Styles terlebih dahulu. Ini akan mengatur pengaturan situs.
- Klik impor satu template pada satu waktu. Template ini disimpan di Elementor di bawah Templates > Saved Templates dan dapat digunakan kembali dari sana.
- Pergi ke Pages dan buat halaman baru, kemudian klik Edit with Elementor.
- Klik ikon roda gigi di kiri bawah pembuat untuk melihat pengaturan halaman dan pilih Elementor Full Width serta sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates dan pilih template halaman yang ingin Anda sesuaikan.
- Halaman beranda diatur di Settings > Reading dengan memilih Static Front Page.
- Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di bawah Templates > Theme Builder.
Panduan Detail:
Untuk dukungan lebih lanjut, buka Elementor > Dapatkan Bantuan di menu WordPress.
Pengaturan Global Header dan Footer di RomethemeKit:
- Impor blok header dan footer dari Template-Kit.
- Pergi ke RomethemeKit > Theme builder dan klik Add New.
- Di opsi “General”, beri judul header, pilih tipe, dan aktifkan opsi.
- Di opsi “Condition”, pilih Entire Site, dan klik Save Changes.
- Pada tabel Theme Builder, pilih header yang sudah dibuat, lalu klik Edit with Elementor.
- Di kanvas Elementor, klik ikon folder abu-abu untuk mengakses tab My Templates dan pilih blok Header untuk diimpor, lalu klik Insert.
- Sesuaikan header atau biarkan sesuai default.
- Ulangi langkah ini untuk Footer.
Pengaturan Formulir di RomethemeForm:
- Impor blok formulir dari Template-Kit.
- Pergi ke RomethemeForm > Forms dan klik Add New.
- Masukkan Form Name, lalu klik Save and Edit.
- Di kanvas RomethemeForm, klik ikon folder abu-abu untuk mengakses tab My Templates dan pilih blok Formulir untuk diimpor, kemudian klik Save & Exit.
- Buka dan edit template Anda (misalnya halaman Kontak), lalu klik widget RomethemeForm pada template dan pilih formulir yang ingin ditampilkan di template.
Pengaturan Global Header dan Footer di ElementsKit:
- Impor template header dan footer.
- Pergi ke ElementsKit > Header Footer dan klik Add New.
- Beri judul header, biarkan Entire Site terpilih dan aktifkan opsi.
- Klik tombol Edit Content untuk memuat pembuatnya.
- Klik ikon folder abu-abu dan pilih template header untuk diimpor, pilih menu di elemen navigasi, dan klik Update.
- Ulangi langkah ini untuk Footer.
Lisensi Gambar:
Kit Template ini menggunakan gambar demo dari Envato Elements. Anda perlu melisensikan gambar ini dari Envato Elements untuk menggunakannya di situs web Anda, atau Anda dapat menggantinya dengan gambar Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.