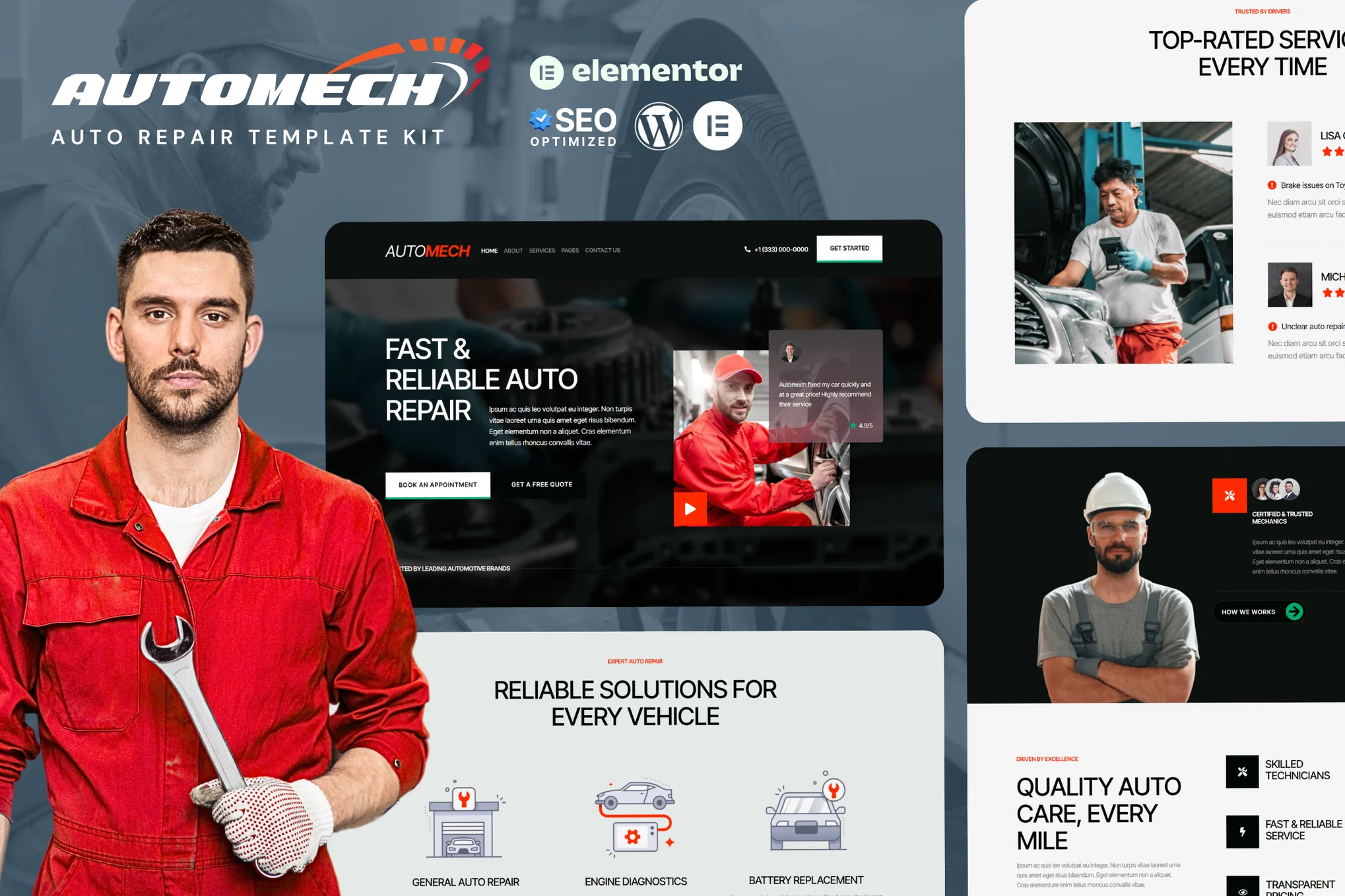
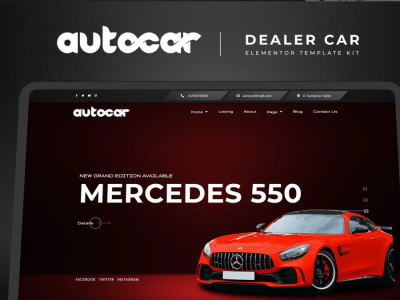
Automech – Auto Repair Service Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
- Commercial License
- Further Information
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHITS-682 |
|---|---|
| Kategori | Automotive & Transportation, Templates Kits |
| Tag | auto, Automobile, Automotive, Booking, Car, Car Service, Car Website, Contractor, dark, maintenance, Mechanic, Repair, website |
Deskripsi
Automech adalah template kit Elementor modern yang dirancang untuk bengkel mobil, mekanik, dan pusat layanan kendaraan. Dengan desain yang tegas dan profesional, template ini memudahkan Anda menampilkan layanan, harga, dan keahlian Anda serta membantu pelanggan memesan janji dengan mudah.
Tata letak yang bersih memastikan navigasi lancar, sementara optimasi SEO meningkatkan visibilitas online Anda. Anda dapat menyorot layanan utama seperti diagnostik mesin, penggantian aki, dan perbaikan umum dengan tampilan yang menarik. Sepenuhnya dapat dikustomisasi dengan Elementor tanpa perlu coding!
Fitur
- Kustomisasi tanpa kode dengan builder drag and drop
- Kustomisasi font dan warna secara global atau per elemen
- Desain modern dan profesional
- Cepat saat dimuat
- Kompatibel dengan sebagian besar tema Elementor
- Catatan: Ini adalah solusi eCommerce headless yang bisa diintegrasikan dengan plugin/platform keranjang belanja pilihan Anda.
Halaman yang Disertakan:
- Beranda
- Tentang Kami
- Layanan
- Detail Layanan
- Proyek
- Detail Proyek
- Harga
- Pusat Bantuan
- Hubungi Kami
- Error 404
Plugin yang Terinstal dengan Kit:
- Jeg Elementor Kit
- Metform
Cara Menggunakan Template Kit:
Ini bukan tema WordPress. Template kit hanya berisi data desain untuk Elementor dan diinstal menggunakan plugin Envato Elements untuk WordPress atau langsung lewat Elementor.
- Unduh file kit dari Envato, jangan diekstrak. Jika pakai Safari, nonaktifkan “Open safe files after downloading”.
- Masuk ke Settings > Permalinks dan pilih Post Name
- Masuk ke Appearance > Themes > Add New, pastikan Hello Elementor terinstal dan aktif. Ini akan memicu instalasi Elementor jika belum terpasang.
- Pastikan Elementor dan Envato Elements sudah terinstal dan versi terbaru. Jika butuh Elementor Pro, instal dan hubungkan ke akun Anda sekarang.
- Masuk ke Elements > Installed Kits, klik Upload Template Kit Zip (atau pilih kit-nya).
- Jika ada banner oranye di atas, klik Install Requirements untuk menginstal plugin yang dibutuhkan.
- Klik Import pada Global Kit Styles terlebih dahulu untuk mengatur pengaturan situs.
- Klik Import satu per satu pada template sesuai urutan. Template akan muncul di Templates > Saved Templates dan digunakan kembali dari situ.
Membuat Halaman
- Masuk ke Pages, buat halaman baru, lalu klik Edit with Elementor
- Klik ikon roda gigi di kiri bawah untuk membuka pengaturan halaman, pilih Elementor Full Width dan sembunyikan judul halaman
- Klik ikon folder abu-abu, masuk ke tab My Templates, lalu impor halaman yang ingin Anda kustomisasi
- Atur halaman beranda di Settings > Reading dengan memilih Static Front Page
- Jika Anda pakai Elementor Pro, header dan footer bisa dikustomisasi di Templates > Theme Builder
Panduan Lengkap:
https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Bantuan lebih lanjut:
Masuk ke Elementor > Get Help di menu WordPress
Cara Impor Metform (Jika Anda pakai Elementor Pro, lewati instalasi Metform dan blok formulir)
- Impor template blok Metform
- Impor halaman tempat formulir muncul, klik kanan > aktifkan Navigator
- Pilih widget Metform, klik Edit Form. Pilih New, lalu klik Edit Form. Builder akan muncul
- Klik ikon folder abu-abu Add Template
- Masuk ke tab My Templates
- Pilih template metform yang diimpor, klik Insert (klik No untuk pengaturan halaman)
- Setelah template dimuat, lakukan kustomisasi jika perlu, lalu klik Update & Close
- Klik Update
Cara Setup Header di Plugin Jeg Elementor Kit (Jika pakai Elementor Pro, gunakan Theme Builder)
- Masuk ke menu Jeg Elementor Kit > Header Template
- Klik Add New Header
- Tambahkan kondisi > All Site lalu klik Create
- Klik ikon folder abu-abu untuk membuka tab My Templates
- Masukkan template header
- Kustomisasi dan simpan
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.