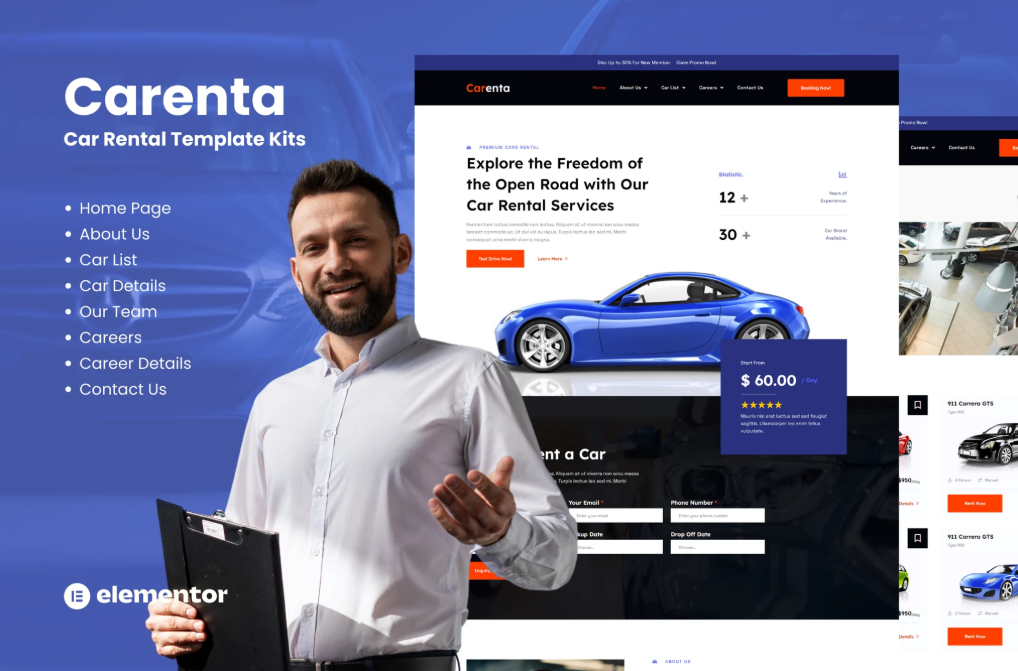
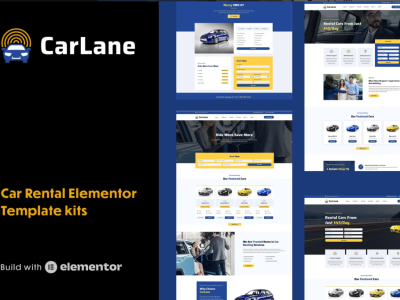
Carenta – Car Rental Business Elementor Template Kits
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%- Dukungan dan Pembaruan: Pembaruan termasuk, dukungan pribadi tidak termasuk.
- Kompatibel Dengan: Elementor.
- Versi Kompatibel: Elementor 3.10.x.
- Lisensi Komersial: Ya, tersedia untuk penggunaan komersial.
- Informasi Lainnya: Tersedia lebih lanjut dalam dokumentasi produk atau detail kit.
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHITK-19 |
|---|---|
| Kategori | Automotive & Transportation, Templates Kits |
| Tag | Bookings, Business, Car, Driver, Rental, Service |
Carenta – Car Rental Business Elementor Kit adalah Kit Template Elementor yang dirancang untuk membuat situs web profesional dan menakjubkan untuk bisnis penyewaan mobil Anda, menggunakan plugin Elementor Page Builder untuk WordPress. Ini bukan tema WordPress. Kit Template berisi konten halaman untuk pembuat halaman Elementor. Kit ini telah dioptimalkan untuk digunakan dengan tema Hello Elementor yang gratis, namun dapat digunakan dengan sebagian besar tema yang mendukung Elementor.
Kit Elementor yang kuat ini dirancang untuk mempermudah kehadiran online Anda dan meningkatkan pemesanan sewa Anda. Dengan antarmuka yang modern dan ramah pengguna, Carenta menawarkan pengalaman browsing yang mulus bagi pelanggan Anda. Tampilkan armada kendaraan Anda dengan gaya melalui galeri gambar yang menarik dan daftar mobil interaktif. Gunakan sistem pemesanan terintegrasi untuk mengelola reservasi dengan mudah dan melacak ketersediaan. Sesuaikan setiap aspek situs web Anda menggunakan pembuat halaman Elementor yang intuitif, memastikan tampilan yang unik dan disesuaikan. Tingkatkan bisnis penyewaan mobil Anda hari ini dengan Carenta!
Halaman
- Beranda
- Tentang Kami
- Daftar Mobil
- Detail Mobil
- Karir
- Detail Karir
- Hubungi Kami
Plugin yang diinstal dengan kit
- ElementsKit Lite
- Jeg Elementor Kit
- Metform
Cara Menggunakan Template Kits:
- Install dan aktifkan plugin “Envato Elements” dari Plugins > Add New di WordPress. Anda tidak perlu langganan Envato Elements untuk menggunakan plugin ini untuk menginstal kit.
- Unduh file kit Anda dan jangan di-unzip! Jika Anda menggunakan Safari, pastikan “open safe files after downloading” tidak diaktifkan di pengaturan.
- Pergi ke Elements > Installed Kits dan klik tombol Upload Template Kit. Anda juga dapat mengimpor secara otomatis dengan mengklik Connect Account untuk menghubungkan langganan Elements Anda, lalu mengimpor di bawah Elements > Template Kits.
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan oleh kit.
- Klik impor pada Global Kit Styles terlebih dahulu.
- Klik Import satu template pada satu waktu. Template-template ini disimpan di Elementor di bawah Templates > Saved Templates.
- Pergi ke Pages dan buat halaman baru, lalu klik Edit with Elementor.
- Klik ikon gear di kiri bawah pembuat halaman untuk melihat pengaturan halaman dan pilih Elementor Full Width dan sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates dan kemudian impor halaman yang ingin Anda sesuaikan.
Panduan Lengkap:
Klik di sini untuk panduan lengkap
Untuk dukungan lebih lanjut, pergi ke Elementor > Get Help di menu WordPress.
Cara Mengimpor Metforms:
- Impor template blok metform.
- Impor template halaman tempat formulir muncul, kemudian klik kanan untuk mengaktifkan Navigator.
- Temukan dan pilih widget Metform, klik Edit Form. Pilih Baru, lalu Edit Form. Pembuat akan muncul.
- Klik ‘Add Template’ (ikon folder abu-abu).
- Klik tab ‘My Templates’.
- Pilih template metform yang diimpor, kemudian klik ‘Insert’ (klik No untuk pengaturan halaman).
- Setelah template dimuat, lakukan penyesuaian yang diinginkan dan klik ‘Update & Close’. Formulir akan muncul di template.
- Klik Update.
Cara Menyiapkan Header di Plugin Jeg Elementor Kit:
Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di bawah Theme Builder.
- Pergi ke menu Jeg Elementor Kit > Header Template.
- Klik Add New Header.
- Tambahkan kondisi > All Site dan klik Create.
- Klik ikon folder abu-abu untuk mengakses tab My Templates.
- Sisipkan template header.
- Sesuaikan dan Simpan.
Kit Template ini menggunakan gambar demo dari Envato Elements.
Anda perlu melisensikan gambar-gambar ini dari Envato Elements untuk menggunakannya di situs web Anda, atau Anda dapat menggantinya dengan gambar milik Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.