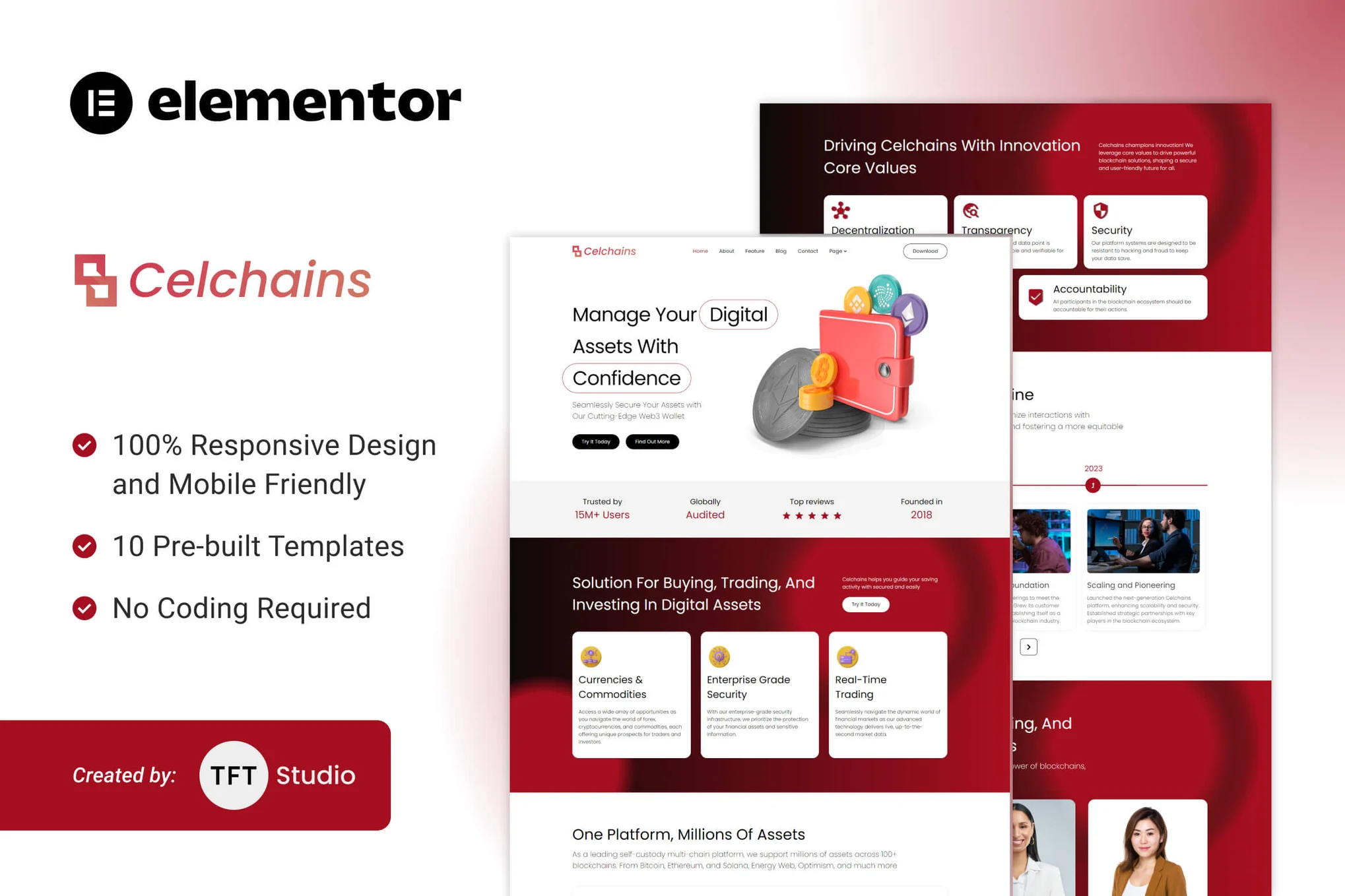
Celchains – Blockchain Crypto & DeFi Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHITA-83 |
|---|---|
| Kategori | Technology & Apps, Templates Kits |
| Tag | blockchain, Business, cryptocurrency, Customizable, defi, digital currency, fintech, Professional, responsive, template kit, web design, web development |
Deskripsi
Celchains adalah Kit Template Elementor yang dirancang khusus untuk proyek dan bisnis berbasis blockchain. Apakah Anda mempromosikan platform pertukaran cryptocurrency, pasar NFT, atau platform keuangan terdesentralisasi (DeFi), Template Celchains memberikan dasar yang solid. Anda dapat dengan mudah membuat situs profesional dengan halaman yang sudah dibangun sebelumnya untuk Home, About, Feature, Blog, Contact, Single Page, Pricing, Career, 404, dan Support. Template Celchains bebas digunakan dan mencakup semua elemen yang diperlukan untuk memamerkan proyek blockchain Anda dengan efektif.
Fitur:
- Kustomisasi tanpa kode sejati dengan pembuat visual drag-and-drop.
- Sesuaikan font dan warna di satu tempat atau perhalus elemen individu.
- Desain modern dan profesional.
- Cepat dalam pemuatan.
- Bekerja dengan sebagian besar tema Elementor.
Template:
- Beranda
- Tentang
- Fitur
- Blog
- Detail Blog
- Kontak
- Harga
- Karir
- Halaman 404
- Dukungan
Font yang Digunakan:
- Poppins
- Material Icons
Plugin yang Dibutuhkan:
- Elementor
- Jeg Elementor Kit
- ElementsKit Lite
- Happy Elementor Addons
- MetForm
Cara Menggunakan Template Kits:
Ini bukan tema WordPress. Kit template berisi data desain untuk Elementor saja dan diinstal menggunakan plugin Envato Elements untuk WordPress atau langsung melalui Elementor.
- Unduh file kit Anda dari Envato dan jangan mengekstraknya. Jika Anda menggunakan browser Safari, pastikan “Open safe files after downloading” dinonaktifkan di preferensi browser.
- Pergi ke Settings > Permalinks dan pastikan Post Name dipilih.
- Pergi ke Appearance > Themes > Add New dan pastikan Hello Elementor terinstal dan diaktifkan. Ini akan meminta Anda untuk menginstal Elementor jika belum dilakukan.
- Pergi ke Plugins dan pastikan Elementor dan Envato Elements terinstal dan dalam versi terbaru. Jika kit Anda memerlukan Elementor Pro, harus dipasang sekarang dan terhubung ke akun Anda.
- Pergi ke Elements > Installed Kits dan klik Upload Template Kit Zip (atau klik kit Anda untuk melihatnya).
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan oleh kit. https://envato.d.pr/ughD8Q
- Klik import pada Global Kit Styles pertama. Ini akan mengatur pengaturan situs.
- Klik Import satu template pada satu waktu dalam urutan yang ditunjukkan. Template ini disimpan di Elementor di bawah Templates > Saved Templates dan sebaiknya tidak diedit langsung.
- Pergi ke Elementor > Tools (lewati pengaturan Happy Addons jika diminta) dan klik tab Fontawesome 5 lalu klik untuk menyelesaikan pembaruan ikon.
Membuat Halaman
- Pergi ke Pages dan buat halaman baru dan klik Edit dengan Elementor.
- Klik ikon gear di kiri bawah pembuat untuk melihat pengaturan halaman dan pilih Elementor Full Width dan sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates dan kemudian Impor halaman yang ingin Anda sesuaikan.
- Halaman beranda diatur di bawah Settings > Reading dengan memilih Static Front Page.
- Jika Anda memiliki Elementor Pro, header dan footer disesuaikan di bawah Templates > Theme Builder.
Untuk dukungan lebih lanjut, pergi ke Elementor > Get Help di menu WordPress.
Cara Mengimpor Metforms
Jika Anda memiliki Elementor Pro, lewati instalasi Metform dan blok formulir.
- Impor template blok metform.
- Impor template halaman tempat formulir muncul dan klik kanan untuk mengaktifkan Navigator.
- Temukan dan pilih widget Metform dan klik Edit Form. Pilih Baru, lalu Edit Form. Pembuat akan muncul.
- Klik tombol ‘Add Template’ ikon folder abu-abu.
- Klik tab ‘My Templates’.
- Pilih template metform yang diimpor, kemudian klik ‘Insert’ (klik Tidak untuk pengaturan halaman).
- Setelah template dimuat, lakukan kustomisasi yang diinginkan dan klik ‘Update & Close’. Formulir akan muncul di template.
- Klik Update.
Cara Mengatur Header di Plugin Jeg Elementor Kit
Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di bawah Theme Builder.
- Pergi ke menu ElementsKit > Header Footer.
- Klik tab Header.
- Klik Add New untuk membuat template header baru.
- Klik ikon folder abu-abu untuk mengakses tab My Templates.
- Masukkan template header.
- Kustomisasi dan Simpan.
Kit Template ini menggunakan gambar demo dari Envato Elements. Untuk menggunakan gambar-gambar ini di situs web Anda, Anda perlu membeli lisensi dari Envato Elements, atau Anda bisa menggantinya dengan gambar Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.