A) Pendahuluan
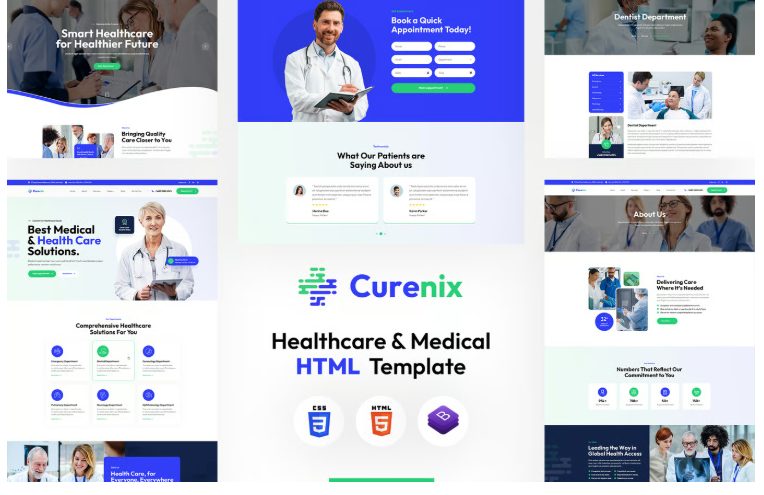
Transformasikan kehadiran digital merek medis Anda dengan Template HTML Curenix — solusi mutakhir yang dirancang khusus untuk klinik, rumah sakit, dokter, pusat kebugaran, dan profesional kesehatan lainnya. Curenix memadukan desain yang bersih dan modern dengan fungsionalitas bertaraf medis untuk memastikan layanan Anda tersampaikan dengan jelas, penuh empati, dan terpercaya.
Dengan Curenix, Anda mendapatkan antarmuka yang intuitif dan berorientasi pada pengguna, dirancang untuk memandu pasien dan pengunjung menjelajahi layanan Anda dengan mudah. Baik Anda merupakan penyedia layanan kesehatan yang sudah mapan maupun baru memulai inisiatif kebugaran, template ini akan menyesuaikan dengan tujuan unik Anda, menjadi platform yang mulus untuk berbagi informasi penting, menampilkan spesialisasi, dan membangun kepercayaan jangka panjang dengan komunitas Anda.
Sesuaikan website Anda dengan mudah menggunakan layout yang fleksibel dan komponen fitur yang lengkap dari Curenix. Mulai dari formulir pemesanan janji temu, bagian sorotan layanan, hingga tampilan testimoni, setiap elemen dirancang untuk meningkatkan interaksi pengunjung dan mendukung pertumbuhan serta jangkauan praktik Anda.
Curenix dibangun dengan desain sepenuhnya responsif, memastikan tampilan pixel-perfect di desktop, tablet, dan perangkat seluler. Setiap interaksi terasa alami dan lancar, memudahkan pasien untuk mengeksplorasi layanan Anda dan mengambil tindakan, baik dari rumah maupun saat bepergian.
Template ini mencakup 2 layout halaman utama (Home Page), layout halaman Tentang (About Page), serta 21 template halaman HTML5 valid, berbagai gaya halaman Blog, dan fitur lainnya. Semua fitur Curenix dikodekan dengan Bootstrap v4.0.0, HTML5 & CSS3, serta mendukung skema warna tak terbatas. Template ini kompatibel dengan semua browser modern dan ramah mesin pencari. Tampilkan layanan dan keahlian Anda secara profesional dengan template luar biasa ini!
B) Cara Mengedit File HTML
Kami telah menyertakan 21 template HTML kustom seperti Home, About, Services, Projects, dan Contact.
Silakan buka file HTML mana pun dengan editor teks seperti Dreamweaver, Notepad, atau Notepad++, lalu edit bagian yang Anda inginkan sesuai kebutuhan.
C) Cara Mengedit File CSS
Kami menyertakan file gaya CSS kustom seperti style.css (default).
Silakan buka file CSS tersebut dengan editor teks seperti Dreamweaver, Notepad, atau Notepad++, lalu ubah bagian yang Anda perlukan.
Contoh: jika Anda ingin mengubah warna banner, buka style.css, cari bagian “.banner-con”, lalu ubah gambar atau warnanya.
D) Cara Menggunakan Skema Warna
Buka file style.css yang berada di folder Curenix/assets/css menggunakan editor teks dan atur warna sesuai preferensi Anda.
Contoh: warna utama template adalah #313df7. Anda dapat mencari kode warna ini di seluruh file dan menggantinya dengan kode warna baru pilihan Anda.
E) Cara Menggunakan Animasi Saat Halaman Dimuat
Kami menggunakan wow.js untuk animasi saat halaman dimuat.
Anda dapat mengedit animasi ini dengan menambahkan atau mengganti nama kelas (class) bawaan yang sudah disediakan dalam elemen HTML.










Ulasan
Belum ada ulasan.