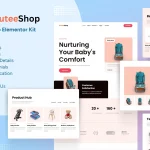
CuteeShop – Kids & Baby Ecommerce Elementor Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHISE-89 |
|---|---|
| Kategori | Shopping & eCommerce, Templates Kits |
| Tag | baby, ecommerce, kids, landing page, Minimal, product gallery, Shop, simple, Store, stroller, toddler, Woocommerce |
Deskripsi
CuteeShop adalah Kit Template Elementor untuk membuat situs web bisnis Anda dengan cepat dan mudah menggunakan plugin Elementor Page Builder untuk WordPress. Didukung oleh Elementor yang intuitif, template ini memungkinkan Anda untuk membuat toko bayi yang menarik dan fungsional dengan mudah.
Galeri Produk Menarik
Tampilkan berbagai produk bayi, balita, dan anak-anak Anda dengan indah. Tarik perhatian orang tua dengan gambar berkualitas tinggi dan ciptakan pengalaman belanja yang tak terlupakan.
Pengaturan Tanpa Repot
Apakah Anda seorang pengembang berpengalaman atau pemula, template kami mudah diinstal. Tidak diperlukan keterampilan coding. Cukup impor template, sesuaikan dengan merek Anda, dan luncurkan toko online Anda dengan cepat.
Penuhi kebutuhan orang tua sambil menyederhanakan perjalanan belanja online dengan Kit Template Baby Shop Ecommerce Elementor kami. Tingkatkan kehadiran online Anda dan berikan pengalaman belanja yang menyenangkan bagi orang tua yang mencari perlengkapan untuk buah hati mereka.
Fitur
- Kustomisasi tanpa kode sejati dengan pembuat visual drag and drop
- Sesuaikan font dan warna di satu tempat atau sesuaikan elemen individu
- Desain modern dan profesional
- Memuat cepat
- Bekerja dengan sebagian besar tema Elementor
Halaman yang Disertakan:
- Beranda
- Tentang Kami
- Produk
- Detail Produk
- Testimonial
- Lokasi Toko
- Harga
- Kontak Kami
Addon yang dipasang dengan kit
- Elementor Header & Footer Builder
- Jeg Elementor Kit
- RomethemeForm
Cara Menggunakan Kit Template:
- Unduh file kit Anda dari Envato dan jangan mengekstraknya. Jika Anda menggunakan browser Safari, pastikan “Open safe files after downloading” dinonaktifkan dalam preferensi browser.
- Buka Pengaturan > Permalinks dan pastikan Post Name dipilih.
- Buka Tampilan > Tema > Tambah Baru dan pastikan Hello Elementor sudah terinstal dan diaktifkan. Ini akan meminta Anda untuk menginstal Elementor jika Anda belum melakukannya.
- Buka Plugins dan pastikan Elementor dan Envato Elements sudah terinstal dan dalam versi terbaru. Jika kit Anda membutuhkan Elementor Pro, pastikan sudah terinstal dan terhubung dengan akun Anda.
- Buka Elemen > Kit yang Terinstal dan klik Unggah Template Kit Zip (atau klik kit Anda untuk melihatnya).
- Periksa banner oranye di bagian atas dan klik Instal Persyaratan untuk memuat plugin yang digunakan oleh kit ini.
- Klik impor pada Global Kit Styles pertama. Ini akan mengatur pengaturan situs.
- Klik Impor pada satu template dalam urutan yang ditunjukkan. Template ini disimpan di Elementor di bawah Templates > Saved Templates dan digunakan kembali dari sini.
- Untuk membuat halaman baru, pergi ke Halaman dan buat halaman baru lalu klik Edit dengan Elementor.
- Klik ikon gear di sudut kiri bawah pembuat untuk melihat pengaturan halaman dan pilih Elementor Full Width dan sembunyikan judul halaman.
Panduan Detail: Cara menggunakan plugin Envato Elements untuk WordPress
Untuk dukungan lebih lanjut, buka Elementor > Dapatkan Bantuan di menu WordPress.
Cara Mengatur Formulir
Jika Anda menggunakan Elementor Pro, lewati pemasangan plugin formulir dan blok formulir.
- Impor blok formulir.
- Klik pada RomethemeForm > Forms di menu admin
- Klik Add New
- Masukkan Nama Formulir dan klik Simpan dan Edit (abaikan opsi lainnya)
- Klik ikon folder abu-abu di area pembuat dan klik tab My Templates
- Klik Sisipkan pada blok formulir
- Klik Terbitkan/Perbarui
- Saat menyesuaikan halaman dengan formulir, klik Elemen Rometheme Form dan pilih formulir dari dropdown
Cara Mengatur Header di Plugin Jeg Elementor Kit
Jika Anda menggunakan Elementor Pro, header dan footer dapat disesuaikan di Theme Builder.
- Buka menu Jeg Elementor Kit > Header Template
- Klik Add New Header
- Tambahkan kondisi > All Site dan klik Buat
- Klik ikon folder abu-abu untuk mengakses tab My Templates
- Sisipkan template header.
- Sesuaikan dan Simpan.
Kit Template ini menggunakan gambar demo dari Envato Elements. Anda perlu melisensikan gambar-gambar ini dari Envato Elements untuk menggunakannya di situs web Anda, atau Anda dapat menggantinya dengan gambar Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.