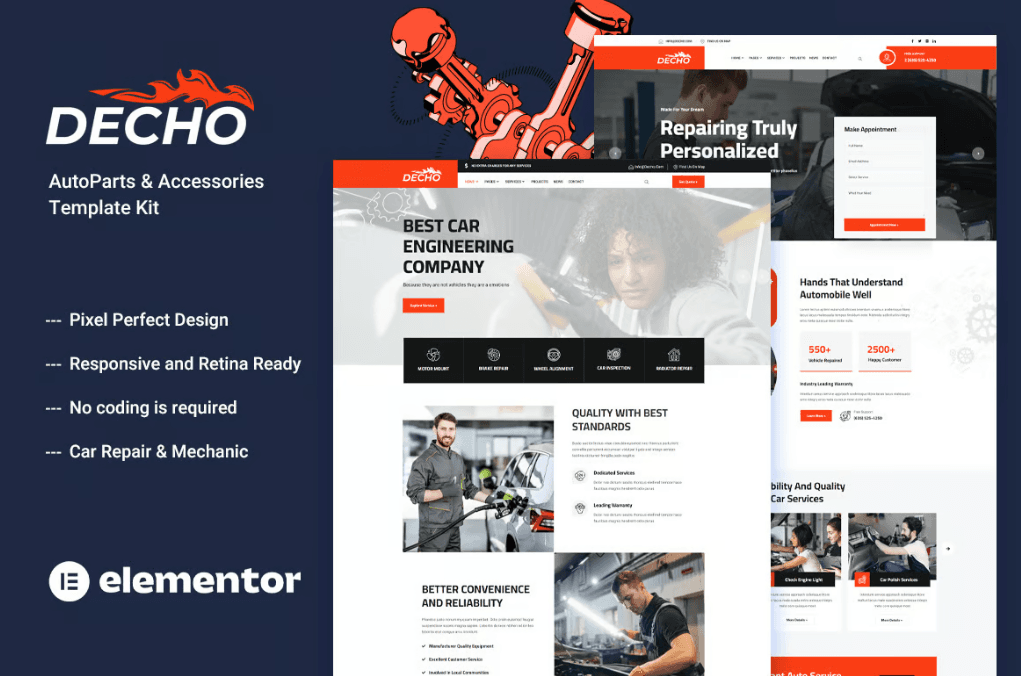
Decho – Car Repair Mechanic Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Dukungan dan Pembaruan
- Pembaruan Termasuk: Anda akan mendapatkan pembaruan rutin untuk menjaga kompatibilitas dan fitur tetap optimal.
- Dukungan Pribadi Tidak Termasuk: Bantuan khusus atau personalisasi tidak disediakan dalam paket.
Kompatibilitas
- Kompatibel dengan: Elementor, salah satu pembangun halaman WordPress terbaik.
- Versi yang Didukung: Elementor 3.10.x, 3.8.x, 3.6.x, 3.5.x, dan 3.4.x.
Lisensi Komersial
- Template Kit ini hadir dengan lisensi komersial, memungkinkan penggunaannya untuk proyek bisnis Anda.
Informasi Tambahan
Untuk panduan lebih lanjut, informasi lisensi, atau dukungan, Anda dapat merujuk ke dokumentasi resmi atau menghubungi penyedia Template Kit.
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHITK-24 |
|---|---|
| Kategori | Automotive & Transportation, Templates Kits |
| Tag | AutoService, AutoWash, Carwash |
Decho adalah Template Kit yang dirancang khusus untuk situs web layanan mobil, perusahaan perbaikan mobil, dan solusi layanan kendaraan lainnya. Dengan desain yang unik dan menarik, template ini cocok untuk memperkuat keberadaan online bisnis Anda. Dibuat menggunakan Elementor, Decho memungkinkan Anda untuk dengan mudah menyeret, melepaskan, serta mengganti gambar dan konten tanpa memerlukan kemampuan coding.
Fitur Utama Template Kit
- 2 Beranda Unik: Pilihan desain eksklusif untuk halaman depan.
- Fokus pada Perbaikan Mobil dan Mekanik: Dirancang khusus untuk industri terkait.
- 7+ Halaman Siap Pakai: Beragam halaman siap diimpor.
- Tanpa Kode: Tidak memerlukan pengetahuan pemrograman.
- Kompatibel dengan Elementor Gratis: Tidak membutuhkan Elementor Pro.
- Pembangun Header & Footer Termasuk: Mudah menyesuaikan bagian penting situs Anda.
- Impor Demo dengan Satu Klik: Proses pengaturan cepat.
- Gaya Modern dan Unik: Desain estetis dan profesional.
- Tata Letak Bersih dan Jelas: Struktur yang memudahkan navigasi.
- Kompatibel dengan Semua Browser Utama
- Post Widget dan Carousel Slide Box: Membuat slider dengan elemen apa saja.
- Responsif dan Retina Ready: Dioptimalkan untuk perangkat apa pun.
- SEO Optimized: Struktur mendukung pengoptimalan mesin pencari.
Plugin yang Diperlukan
- Themesflat Addons for Elementor
- MetForm
- ElementsKit Lite
Cara Menggunakan Template Kit
- Instal Plugin Envato Elements: Aktifkan melalui Plugins > Add New di WordPress.
- Unggah File Kit: Jangan unzip file yang telah diunduh.
- Pergi ke Elements > Installed Kits, lalu klik Upload Template Kit.
- Untuk impor otomatis, hubungkan langganan Envato Elements Anda melalui Connect Account.
- Klik Install Requirements pada banner oranye untuk menginstal plugin yang dibutuhkan.
- Impor Global Kit Styles terlebih dahulu.
- Impor setiap template satu per satu melalui Templates > Saved Templates di Elementor.
- Buat halaman baru di Pages, lalu pilih Edit with Elementor.
- Klik ikon roda gigi di kiri bawah untuk pengaturan halaman, pilih Elementor Full Width, dan sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates, lalu impor halaman yang ingin Anda sesuaikan.
Jika Anda menggunakan Elementor Pro, header dan footer dapat disesuaikan melalui Theme Builder.
Panduan Lengkap
Cara Mengimpor MetForms
- Impor template blok MetForm.
- Impor halaman yang berisi formulir, lalu aktifkan Navigator dengan klik kanan.
- Cari widget MetForm, klik Edit Form, pilih New, lalu klik Edit Form.
- Klik ikon folder abu-abu bertuliskan Add Template.
- Pilih tab My Templates, lalu impor template MetForm yang diinginkan. Klik Insert (pilih “No” untuk pengaturan halaman).
- Sesuaikan formulir sesuai kebutuhan, lalu klik Update & Close.
- Formulir akan muncul di template Anda. Klik Update untuk menyimpan.
Mengatur Header dan Footer Global di ElementsKit
- Impor template untuk header dan footer.
- Pergi ke ElementsKit > Header Footer, lalu klik Add New.
- Beri judul header, pilih Entire Site, dan aktifkan dengan menyalakan toggle Activation.
- Klik tombol Edit Content untuk membuka builder.
- Klik ikon folder abu-abu, pilih template header, sesuaikan menu di elemen navigasi, lalu klik Update.
- Ulangi langkah yang sama untuk footer.
Catatan Penting
Template Kit ini menggunakan gambar demo dari Envato Elements. Anda harus membeli lisensi untuk menggunakan gambar tersebut, atau menggantinya dengan gambar milik Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.