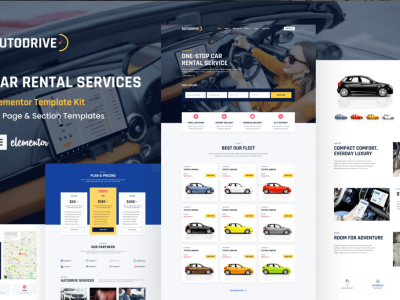
Earlnapp – Online Education App Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHIEN-40 |
|---|---|
| Kategori | Education, Templates Kits |
| Tag | app, Classes, Community, Courses, e-learning, Education, group, learning, online courses, online education, School, study |
Deskripsi
Earlnapp – Online Education App Elementor Template Kit adalah Elementor Template Kit untuk dengan cepat dan mudah membuat situs web guna mempromosikan kursus, aplikasi, atau platform Anda menggunakan plugin Elementor Page Builder untuk WordPress. Ini bukan tema WordPress. Template Kit ini berisi konten halaman untuk pembuat halaman Elementor dan dioptimalkan untuk digunakan dengan tema gratis Hello Elementor tetapi dapat digunakan dengan sebagian besar tema yang mendukung Elementor.
Template yang Tersedia:
- Beranda
- Tentang Kami
- Fitur
- Testimoni
- Daftar Harga
- Mitra Kami
- Hubungi Kami
- FAQ
- Blog
- Postingan Tunggal
Plugin yang Dibutuhkan dan Dipasang dengan Kit:
- Gum Elementor Addon
- Elementor Header & Footer Builder
- MetForm
- ElementsKit Lite
Cara Menggunakan Template Kits:
Ini bukan tema WordPress. Template kit hanya berisi data desain untuk Elementor dan diinstal menggunakan plugin Envato Elements untuk WordPress atau langsung melalui Elementor.
- Unduh file kit Anda dari Envato dan jangan unzip. Jika Anda menggunakan browser Safari, pastikan opsi “Open safe files after downloading” dinonaktifkan di pengaturan browser.
- Pergi ke Settings > Permalinks dan pastikan Post Name dipilih.
- Pergi ke Appearance > Themes > Add New dan pastikan tema Hello Elementor diinstal dan diaktifkan. Ini akan memandu Anda untuk menginstal Elementor jika belum terpasang.
- Pastikan Elementor dan Envato Elements diinstal dan diperbarui ke versi terbaru. Jika kit Anda membutuhkan Elementor Pro, pastikan diinstal dan terhubung ke akun Anda.
- Jika Elementor sudah aktif, pergi ke Elementor > Settings, klik Features, dan pastikan Flexbox Container aktif.
- Pergi ke Elements > Installed Kits dan klik Upload Template Kit Zip (atau klik kit Anda untuk melihatnya).
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan oleh kit ini.
- Klik impor pada Global Kit Styles terlebih dahulu untuk mengatur pengaturan situs.
- Klik impor satu per satu template sesuai urutan yang ditampilkan. Template ini disimpan di Elementor > Saved Templates dan sebaiknya tidak diedit langsung.
Membuat Halaman:
- Pergi ke Pages, buat halaman baru, dan klik Edit with Elementor.
- Klik ikon roda gigi di kiri bawah untuk melihat pengaturan halaman, pilih Elementor Full Width, dan sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates dan impor halaman yang ingin Anda sesuaikan.
- Halaman beranda diatur di Settings > Reading dengan memilih Static Front Page.
- Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di Templates > Theme Builder.
Panduan Lengkap:
How to use the Envato Elements WordPress Plugin v2.0
Cara Mengimpor MetForms:
Jika Anda memiliki Elementor Pro, Anda dapat melewati instalasi Metform dan blok formulir.
- Impor template blok Metform.
- Impor template halaman tempat formulir muncul, lalu klik kanan untuk mengaktifkan Navigator.
- Temukan dan pilih widget Metform, lalu klik Edit Form. Pilih New, lalu Edit Form. Builder akan muncul.
- Klik ikon folder abu-abu Add Template.
- Klik tab My Templates.
- Pilih template Metform yang Anda impor, lalu klik Insert (pilih No untuk pengaturan halaman).
- Setelah template dimuat, lakukan kustomisasi yang diinginkan dan klik Update & Close. Formulir akan muncul di template.
- Klik Update.
Menyiapkan Header dan Footer Global di ElementsKit:
- Impor template header dan footer.
- Pergi ke ElementsKit > Header Footer dan klik Add New (jika muncul wizard, Anda dapat klik Next tanpa melakukan tindakan apa pun).
- Beri judul header, pilih Entire Site, dan aktifkan toggle Activation ke On.
- Klik tombol Edit Content abu-abu untuk memuat Builder.
- Klik ikon folder abu-abu, pilih template header untuk diimpor, pilih menu di elemen navigasi, lalu klik Update.
- Ulangi langkah tersebut untuk footer.
Gambar:
Template Kit ini menggunakan gambar demo dari Envato Elements. Anda perlu melisensikan gambar ini untuk digunakan di situs web Anda atau menggantinya dengan gambar milik Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.