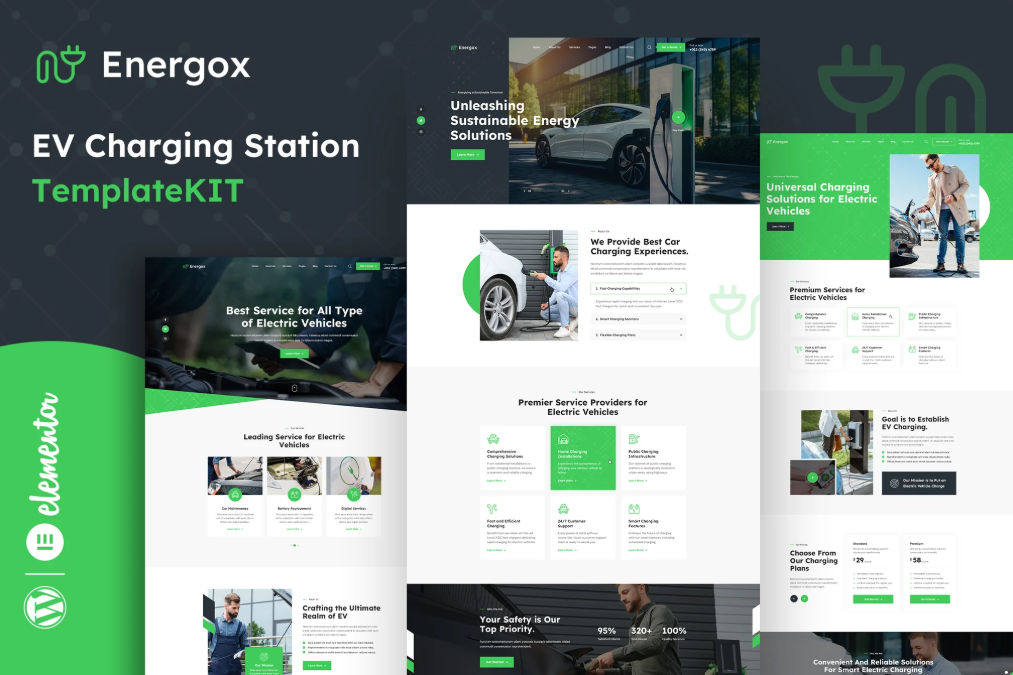
Energox – EV Charging Station Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%- Dukungan dan Pembaruan:
- Pembaruan termasuk
- Dukungan pribadi tidak termasuk
- Kompatibel Dengan:
- Elementor
- Versi Kompatibel:
- Elementor 3.10.x
- Lisensi Komersial:
- Tersedia
- Informasi Lebih Lanjut:
- Tersedia di halaman lebih lanjut
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHITK-13 |
|---|---|
| Kategori | Automotive & Transportation, Templates Kits |
| Tag | Cars, Charging, Station, Superchargers |
Energox | EV Charging Station Elementor Template Kit adalah kumpulan template yang dirancang secara profesional untuk bisnis stasiun pengisian kendaraan listrik (EV). Dengan desain yang bersih, fitur yang lengkap, dan antarmuka yang ramah pengguna, kit template ini menjadi dasar yang kuat untuk membangun situs web yang profesional dan menarik.
Dirancang untuk memenuhi kebutuhan khusus para profesional stasiun pengisian EV, template ini mencakup elemen yang dioptimalkan untuk menampilkan layanan pengisian, proyek, dan testimoni. Selain halaman yang sudah dibuat sebelumnya, kit ini menawarkan berbagai komponen desain yang dapat disesuaikan, seperti tombol dan tipografi, yang memungkinkan personalisasi dengan mudah untuk menciptakan situs web yang khas dan profesional.
Catatan: Ini bukan tema WordPress; ini adalah desain web. Kit Template berisi konten halaman untuk pembuat halaman Elementor. Kit ini telah dioptimalkan untuk digunakan dengan tema gratis Hello Elementor tetapi dapat digunakan dengan sebagian besar tema yang mendukung Elementor.
Fitur
- Kustomisasi tanpa kode dengan pembuat visual drag-and-drop
- Sesuaikan font dan warna di satu tempat atau sesuaikan elemen individu
- Desain modern dan profesional
- Memuat cepat
- Bekerja dengan sebagian besar tema Elementor.
Template Termasuk
- 03 Gaya Halaman Utama
- Gaya Header
- Gaya Footer
- Tentang Kami
- Layanan
- Halaman Harga
- Halaman Testimonial
- FAQ
- Coming Soon
- Halaman 404
- Halaman Kontak
Plugin yang Diperlukan yang Terpasang dengan Kit
- Elementor
- ElementsKit Lite
- Jeg Elementor Kit
- MetForm
Cara Menggunakan Template Kits:
- Instal dan Aktifkan plugin “Envato Elements” dari Plugins > Add New di WordPress
- Unduh file kit Anda dan jangan di-unzip
- Pergi ke Elements > Installed Kits dan klik Upload Template Kit. Anda juga bisa mengimpor secara otomatis dengan mengklik Connect Account untuk menghubungkan langganan Elements Anda, lalu impor di Elements > Template Kits.
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan oleh kit.
- Klik impor pada Global Kit Styles terlebih dahulu. Ini akan mengatur pengaturan situs.
- Klik Impor satu template pada satu waktu. Template ini disimpan di Elementor di Templates > Saved Templates.
- Pergi ke Pages dan buat halaman baru, lalu klik Edit with Elementor.
- Klik ikon gear di bagian kiri bawah builder untuk melihat pengaturan halaman dan pilih Elementor Full Width dan sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates dan impor halaman yang ingin Anda sesuaikan.
- Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di Templates > Theme Builder.
Panduan Detail:
Untuk dukungan lebih lanjut, pergi ke Elementor > Get Help di menu WordPress.
Cara Mengimpor Metform
- Impor template blok metform
- Impor template halaman tempat formulir muncul dan klik kanan untuk mengaktifkan Navigator
- Temukan dan pilih widget Metform dan klik Edit Form. Pilih New, lalu Edit Form. Pembuat formulir akan muncul
- Klik ikon folder abu-abu untuk menambahkan template
- Klik tab My Templates
- Pilih template metform yang diimpor, lalu klik Insert (klik Tidak untuk pengaturan halaman).
- Setelah template dimuat, lakukan penyesuaian yang diinginkan dan klik Update & Close. Formulir akan muncul di template
- Klik Update
Cara Menyiapkan Header di Plugin Jeg Elementor Kit
Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di Theme Builder.
- Pergi ke menu Jeg Elementor Kit > Header Template
- Klik Add New Header
- Tambahkan kondisi > All Site dan klik Create
- Klik ikon folder abu-abu untuk mengakses tab My Templates
- Masukkan template header.
- Sesuaikan dan Save.
Lisensi Gambar
Kit Template ini menggunakan gambar demo dari Envato Elements. Anda perlu melisensikan gambar ini dari Envato Elements untuk menggunakannya di situs web Anda, atau Anda dapat menggantinya dengan gambar Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.