FoodHill – Restaurant Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHIFD-09 |
|---|---|
| Kategori | Food & Drink, Templates Kits |
| Tag | chef, cuisine, culinary, dining, eatery, food, hospitality, Red, restaurant, Service, website |
Deskripsi
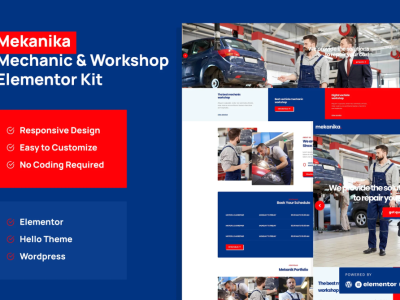
FoodHill adalah Kit Elementor yang dirancang untuk menyediakan platform canggih dan kaya fitur untuk memamerkan hidangan kuliner Anda dan layanan istimewa. Halaman Beranda menawarkan pengenalan visual yang memukau untuk restoran Anda, memikat pengunjung dengan gambar yang menggugah selera dan tata letak yang menarik. Bagikan kisah Anda di halaman About Us, dan tampilkan hidangan lezat Anda di halaman Menu untuk menarik perhatian calon pelanggan.
Biarkan pelanggan dengan mudah membuat reservasi melalui halaman Reservation. Soroti tim kuliner berbakat Anda di halaman Our Chef dan tampilkan suasana restoran Anda dengan halaman Gallery. Promosikan acara khusus di halaman Events dan sediakan akses mudah ke dukungan pelanggan melalui halaman Contact Us dan Help Center. Template ini memastikan pengalaman pengguna yang lancar dan menarik, menjadikannya pilihan sempurna bagi restoran mana pun yang ingin meningkatkan jejak digitalnya.
Fitur
- Kustomisasi tanpa kode dengan pembangun visual drag-and-drop
- Sesuaikan font dan warna dalam satu tempat atau secara detail pada elemen tertentu
- Desain modern dan profesional
- Memuat cepat
- Bekerja dengan sebagian besar tema Elementor
- Catatan: Ini adalah solusi eCommerce tanpa kepala untuk diintegrasikan dengan plugin atau platform keranjang belanja pilihan Anda
Halaman yang Termasuk:
- Home
- About Us
- Menu
- Reservation
- Our Chef
- Gallery
- Events
- Contact Us
- Help Center
- Halaman 404
Plugin yang Diinstal dengan Kit:
- Jeg Elementor Kit
- Metform
Cara Menggunakan Template Kits:
- Unduh file kit Anda dari Envato dan jangan unzip. Jika Anda menggunakan browser Safari, pastikan opsi “Open safe files after downloading” dimatikan di pengaturan browser.
- Pergi ke Settings > Permalinks dan pastikan Post Name dipilih.
- Pergi ke Appearance > Themes > Add New dan pastikan tema Hello Elementor telah terinstal dan diaktifkan. Ini akan memandu Anda untuk menginstal Elementor jika belum terinstal.
- Pergi ke Plugins dan pastikan Elementor dan Envato Elements terinstal dan diperbarui ke versi terbaru. Jika kit Anda membutuhkan Elementor Pro, pastikan sudah terinstal dan terhubung ke akun Anda.
- Pergi ke Elements > Installed Kits dan klik Upload Template Kit Zip (atau klik kit Anda untuk melihatnya).
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan oleh kit.
- Klik impor pada Global Kit Styles terlebih dahulu untuk mengatur pengaturan situs.
- Klik impor satu template pada satu waktu sesuai urutan yang ditampilkan. Template ini disimpan di Elementor di bawah Templates > Saved Templates dan digunakan kembali dari sana.
Membuat Halaman:
- Pergi ke Pages dan buat halaman baru, lalu klik Edit with Elementor.
- Klik ikon roda gigi di kiri bawah builder untuk melihat pengaturan halaman, pilih Elementor Full Width, dan sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates, lalu impor halaman yang ingin Anda sesuaikan.
- Halaman Beranda diatur di Settings > Reading dengan memilih Static Front Page.
Cara Mengimpor Metforms:
- Impor template blok Metform.
- Impor template halaman tempat formulir muncul, lalu klik kanan untuk mengaktifkan Navigator.
- Temukan dan pilih widget Metform, lalu klik Edit Form. Pilih New, lalu klik Edit Form. Builder akan muncul.
- Klik ikon folder abu-abu Add Template.
- Pilih tab My Templates.
- Pilih template Metform yang diimpor, lalu klik Insert (klik No untuk pengaturan halaman).
- Setelah template dimuat, lakukan kustomisasi yang diinginkan dan klik Update & Close. Formulir akan muncul di template.
- Klik Update.
Cara Mengatur Header di Plugin Jeg Elementor Kit:
- Pergi ke menu Jeg Elementor Kit > Header Template.
- Klik Add New Header.
- Tambahkan kondisi All Site dan klik Create.
- Klik ikon folder abu-abu untuk mengakses tab My Templates.
- Masukkan template header.
- Kustomisasi dan simpan.
Gambar
Template Kit ini menggunakan gambar demo dari Envato Elements. Anda perlu melisensikan gambar ini dari Envato Elements untuk menggunakannya di situs web Anda, atau Anda dapat menggantinya dengan milik Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.