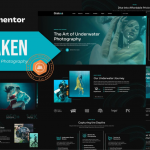
Graken – Underwater Photography Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHIPY-36 |
|---|---|
| Kategori | Photography, Templates Kits |
| Tag | Blue, Creative, dark, marine life, photography, portfolio, prewedding, scuba diving, sea travel, Snorkeling, surfing, Underwater, underwater photography, underwater prewedding, water sport |
Deskripsi
Graken adalah Elementor Template Kit yang dirancang khusus untuk situs web Fotografi Bawah Laut! Template kit ini hadir dengan pilihan template ideal untuk Fotografi Bawah Laut, Menyelam, Wisata Laut, Snorkeling, Selancar, Olahraga Air, dan Penggemar Kehidupan Laut. Kit ini memiliki desain modern dan unik dengan tata letak 100% responsif, pemasangan yang mudah, dan sangat mudah disesuaikan karena menggunakan Elementor, sehingga Anda tidak perlu menulis kode sedikit pun! Hemat waktu Anda!
Template Kit ini berisi konten halaman untuk membuat halaman Elementor. Kit ini telah dioptimalkan untuk digunakan dengan tema Hello Elementor yang gratis.
Fitur:
- Kompatibel dengan WordPress – Elementor
- Menggunakan Plugin Gratis (Elementor Pro tidak diperlukan)
- Kustomisasi tanpa kode yang sesungguhnya dengan drag and drop
- 100% Responsif & ramah seluler
- Desain Modern dan Profesional
- Lebih dari 15 template yang sudah dibangun sebelumnya siap digunakan
- Sesuaikan font dan warna di satu tempat (Global Theme Kit Style)
Template yang Termasuk dalam Zip:
- Homepage
- About Us
- Services
- Service Detail
- Pricing
- Portfolio
- Portfolio Detail
- Team
- Gallery
- FAQ
- Blog
- 404 Page
- Contact
- Header
- Footer
Plugin yang Diperlukan:
- Elementor
- ElementsKit
- RomethemeForm
- RomethemeKit
Cara Menggunakan Template Kits:
Ini bukan Tema WordPress. Template kits berisi data desain hanya untuk Elementor dan diinstal menggunakan plugin Envato Elements untuk WordPress atau langsung melalui Elementor.
- Instal dan Aktifkan plugin Envato Elements dari Plugins > Add New di WordPress.
- Pergi ke Elements > Installed Kits dan klik tombol Upload Template Kit. Anda juga dapat mengimpor secara otomatis dengan mengklik Connect Account untuk menghubungkan langganan Elements Anda, lalu impor di Elements > Template Kits.
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan oleh kit.
- Klik Import pada Global Kit Styles terlebih dahulu.
- Klik Import satu template pada satu waktu. Template ini disimpan di Elementor di bawah Templates > Saved Templates.
- Pergi ke Pages dan buat halaman baru dan klik Edit with Elementor.
- Klik ikon roda gigi di bagian kiri bawah pembuat halaman untuk melihat pengaturan halaman dan pilih Elementor Full Width dan sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates lalu Import halaman yang ingin Anda sesuaikan.
Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan melalui Theme Builder.
Panduan Detil:
Klik di sini untuk Panduan Detil Instalasi Template Kit Elementor dengan Plugin Envato Elements
Dukungan:
Untuk dukungan lebih lanjut, buka Elementor > Get Help di menu WordPress.
Setup Global Header dan Footer di RomethemeKit:
- Impor blok header dan footer dari Template-Kit.
- Pergi ke RomethemeKit > Theme Builder > Klik Add New.
- Pada opsi General, beri judul untuk header, pilih jenis opsi, dan aktifkan toggle.
- Pada opsi Condition, pilih Entire Site, dan klik Save Changes.
- Pilih header yang telah dibuat dan klik Edit with Elementor.
- Di kanvas Elementor, klik ikon folder abu-abu untuk mengakses tab My Templates dan pilih blok Header untuk diimpor dan klik Insert.
- Sesuaikan header atau biarkan default sesuai kebutuhan Anda.
Setup Formulir di RomethemeForm:
- Impor blok formulir dari Template-Kit.
- Pergi ke RomethemeForm > Forms > Klik Add New.
- Masukkan Form Name dan klik Save and Edit.
- Pada kanvas RomethemeForm, klik ikon folder abu-abu untuk mengakses tab My Templates dan pilih blok Forms yang diinginkan, lalu klik Insert dan klik Save & Exit.
- Edit template (misalnya halaman Contact), klik widget RomethemeForm pada template, dan pilih formulir yang Anda inginkan untuk ditampilkan.
Lisensi Gambar:
Template Kit ini menggunakan gambar demo dari Envato Elements. Anda perlu melisensikan gambar-gambar ini dari Envato Elements untuk menggunakannya di situs web Anda, atau Anda dapat menggantinya dengan gambar milik Anda sendiri.
Daftar Gambar Demo:
Klik di sini untuk koleksi gambar demo
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.