Gymrock – Fitness Gym Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHISF-58 |
|---|---|
| Kategori | Sport & Fitness, Templates Kits |
| Tag | aerobic, bodybuilding, dance studio, dark, exercise, fitness, fitness-studio, gym, martial arts, sports, trainer, weight training, workout |
Deskripsi
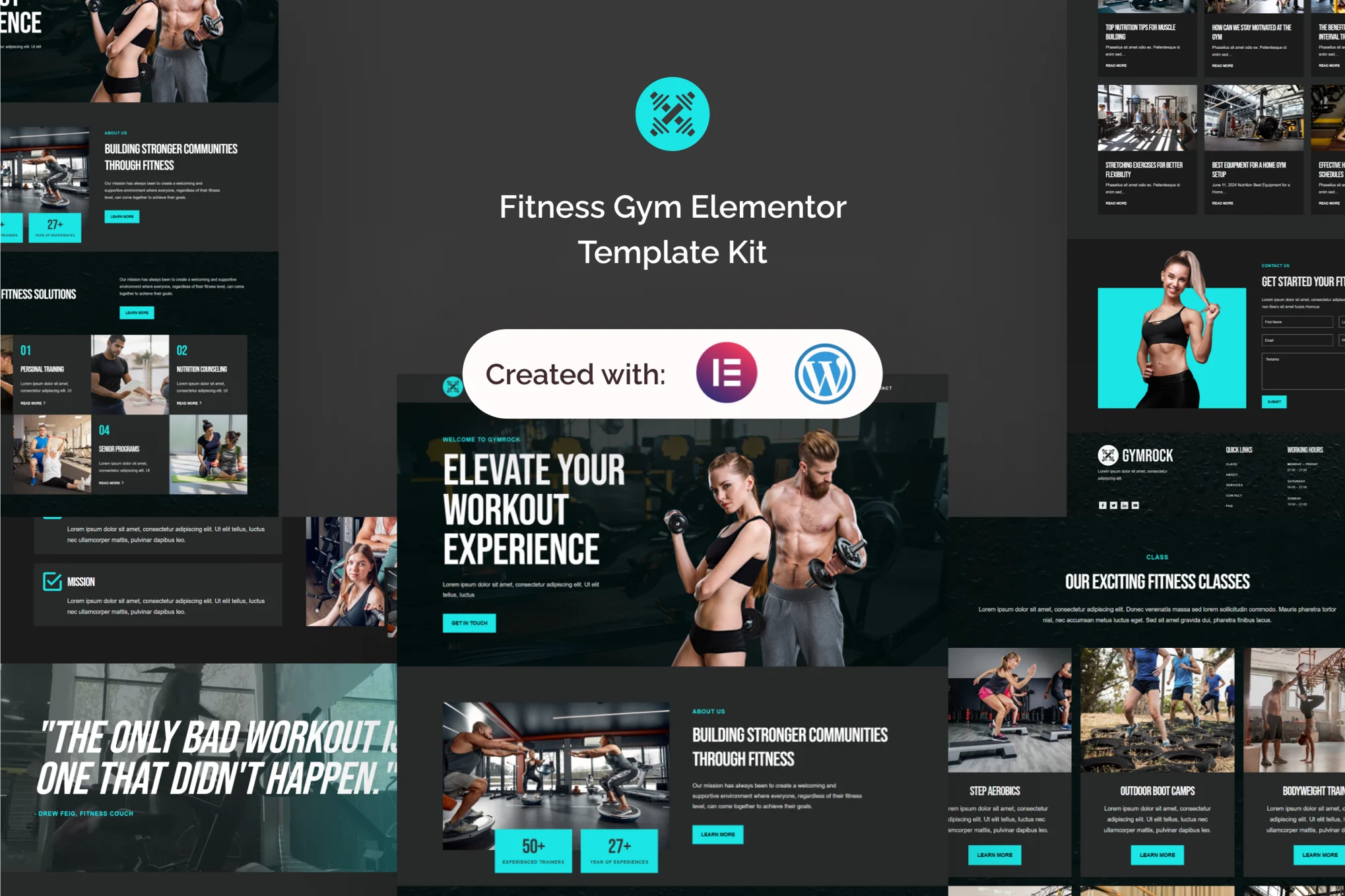
Gymrock adalah kit template Elementor yang dirancang khusus untuk gym kebugaran, hanya untuk WordPress. Dibuat dengan presisi dan memanfaatkan plugin gratis, Gymrock memungkinkan para profesional kebugaran untuk membangun kehadiran online yang menarik tanpa memerlukan pengembangan yang rumit. Kit ini dirancang khusus untuk gym kebugaran, pelatih pribadi, dan pusat kebugaran.
Catatan: Gymrock bukan tema WordPress biasa. Ini adalah kit template komprehensif yang menyediakan semua konten halaman yang diperlukan untuk pembuat halaman Elementor, menawarkan pengguna fleksibilitas untuk mendesain tanpa batasan. Meskipun dioptimalkan untuk digunakan dengan tema Hello Elementor gratis, Gymrock dapat terintegrasi dengan sebagian besar tema yang mendukung Elementor.
Cocok Untuk:
- Gym Kebugaran
- Pelatih Pribadi
- Pusat Kesehatan
Fitur:
- Menggunakan Elementor gratis (Elementor Pro tidak diperlukan)
- Desain Unik & Bersih
- Desain Modern
- Dibangun dengan Container
- 14 Halaman Siap Digunakan
- Warna tak terbatas
- Lebih dari 900 Font Siap Pakai
- Layout Sepenuhnya Responsif
- Sepenuhnya Dapat Disesuaikan
- Kompatibilitas lintas browser: Chrome, Firefox, Safari, Opera
Template yang Termasuk:
- Global Theme Style
- Halaman Beranda
- Tentang Kami
- Layanan
- Pelatih
- Kelas
- Harga
- FAQ
- Testimonial
- Error 404
- Postingan Blog
- Postingan Tunggal
- Halaman Kontak
- Header
- Footer
Plugin yang Diperlukan:
- Elementor
- ElementsKit Lite
- MetForm
- Gum Elementor Addon
- Elementor Header & Footer Builder
Cara Menggunakan Template Kits:
- Unduh file kit Anda dari Envato dan jangan mengekstraknya. Jika Anda menggunakan browser Safari, pastikan “Open safe files after downloading” dinonaktifkan dalam pengaturan browser.
- Pergi ke Settings > Permalinks dan pastikan Post Name dipilih.
- Pergi ke Appearance > Themes > Add New dan pastikan Hello Elementor terinstal dan diaktifkan. Ini akan meminta Anda untuk menginstal Elementor jika Anda belum melakukannya.
- Pergi ke Plugins dan pastikan Elementor dan Envato Elements terinstal serta versi terbaru. Jika kit Anda memerlukan Elementor Pro, itu harus diinstal dan terhubung dengan akun Anda sekarang.
- Pergi ke Elements > Installed Kits dan klik Upload Template Kit Zip (atau klik kit Anda untuk melihatnya).
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan oleh kit. Klik di sini untuk panduan.
- Klik impor pada Global Kit Styles terlebih dahulu. Ini akan mengatur pengaturan situs.
- Klik impor satu template pada satu waktu. Template ini disimpan di Elementor di bawah Templates > Saved Templates dan dapat digunakan kembali dari sana.
Membuat Halaman:
- Pergi ke Pages dan buat halaman baru, kemudian klik Edit with Elementor.
- Klik ikon roda gigi di kiri bawah pembuat untuk melihat pengaturan halaman dan pilih Elementor Full Width serta sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates dan pilih template halaman yang ingin Anda sesuaikan.
- Halaman beranda diatur di Settings > Reading dengan memilih Static Front Page.
- Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di bawah Templates > Theme Builder.
Panduan Detail:
Untuk dukungan lebih lanjut, buka Elementor > Dapatkan Bantuan di menu WordPress.
Cara Mengimpor Metforms
- Impor blok template metform.
- Impor template halaman tempat formulir muncul dan klik kanan untuk mengaktifkan Navigator.
- Temukan dan pilih widget Metform dan klik Edit Form. Pilih New, lalu Edit Form. Pembuat akan muncul.
- Klik ikon folder abu-abu bertuliskan Add Template.
- Klik tab My Templates.
- Pilih template metform yang telah diimpor, kemudian klik Insert (klik No untuk pengaturan halaman).
- Setelah template dimuat, lakukan kustomisasi yang diinginkan dan klik Update & Close. Formulir akan muncul di template.
- Klik Update.
Cara Menyiapkan Header di Plugin Header Footer & Blocks
Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di bawah Theme Builder.
- Pergi ke Appearance > Header Footer dan klik tombol Add New.
- Beri judul dan pilih Header, Tampilkan di Entire Site dan klik Publish.
- Klik Edit with Elementor.
- Klik ikon folder abu-abu untuk mengakses tab My Templates dan pilih template header untuk diimpor dan Update.
- Ulangi untuk Footer.
Lisensi Gambar
Kit Template ini menggunakan gambar demo dari Envato Elements. Anda perlu melisensikan gambar ini dari Envato Elements untuk menggunakannya di situs web Anda, atau Anda dapat menggantinya dengan gambar Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.