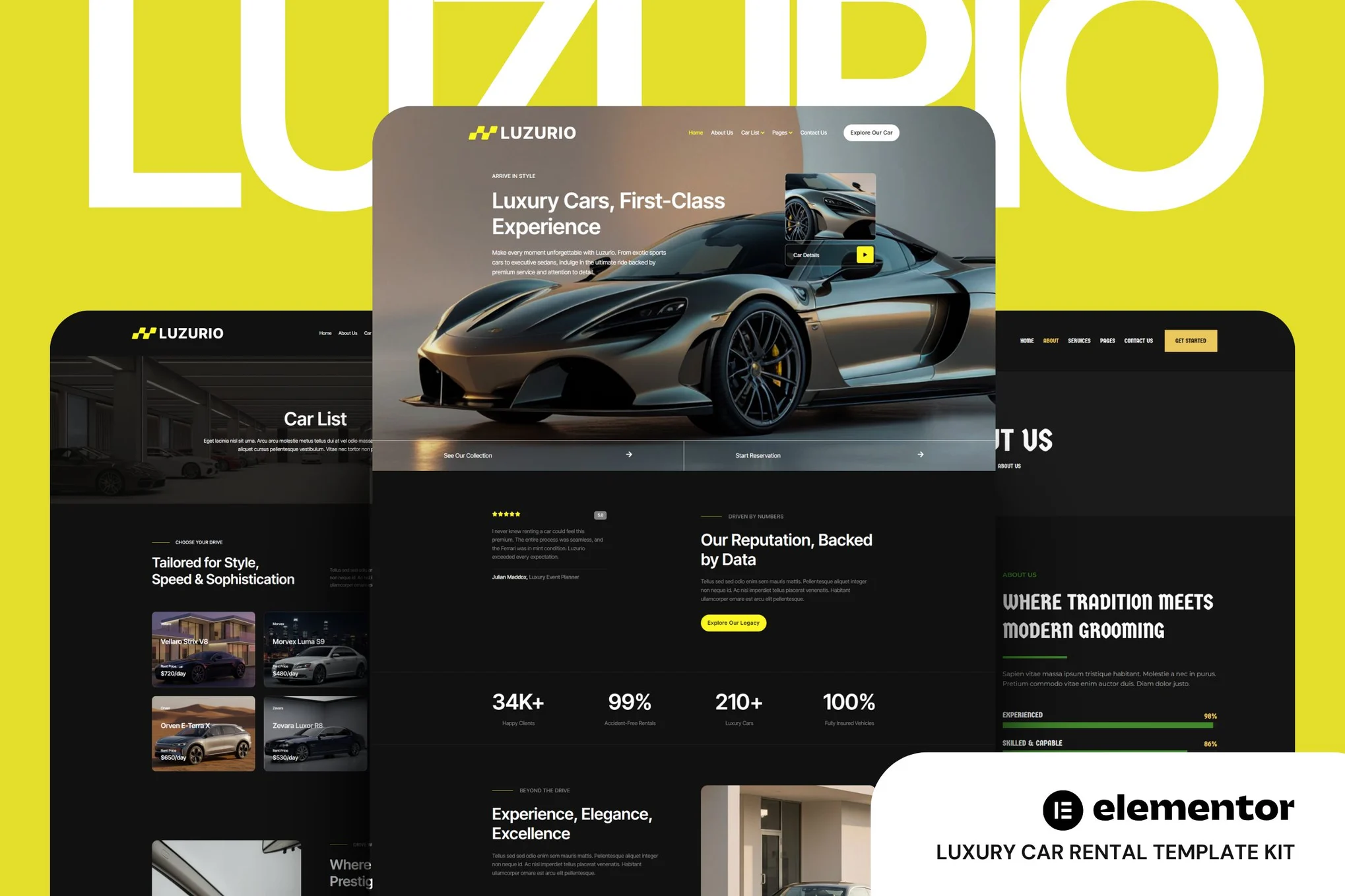
Luzurio – Luxury Car Rental Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
- Commercial License
- Further Information
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHITS-657 |
|---|---|
| Kategori | Automotive & Transportation, Templates Kits |
| Tag | Automobile, Automotive, Car, Car Booking, Car Dealer, car rent, Car Rental, Car Service, Car Website, Rent, Rent A Car, Rental, Service, Taxi, Vacation |
Deskripsi
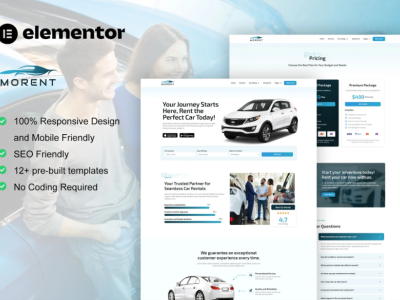
Luzurio – Luxury Car Rental Website Template Kit dirancang untuk bisnis rental mobil mewah yang menginginkan tampilan online yang berani dan elegan. Dibuat dengan Elementor, Luzurio menghadirkan desain gelap yang ramping, tipografi modern, dan visual berdampak tinggi yang sempurna untuk menampilkan kendaraan mewah dan menarik klien kelas atas. Baik Anda menampilkan mobil eksotis, menawarkan pemesanan pribadi, atau mempromosikan layanan eksklusif, Luzurio memudahkan dengan tata letak bersih dan navigasi intuitif. Sepenuhnya responsif dan mudah disesuaikan, kit ini ideal untuk mengubah pengunjung menjadi pelanggan setia.
Fitur
- Kustomisasi tanpa kode dengan pembuat visual drag and drop
- Kustomisasi font dan warna secara global atau per elemen
- Desain modern dan profesional
- Pemrosesan cepat
- Kompatibel dengan sebagian besar tema Elementor
- Catatan: Ini adalah solusi eCommerce headless yang diintegrasikan dengan plugin keranjang atau platform pilihan Anda
Halaman yang Termasuk:
- Beranda
- Tentang Kami
- Daftar Mobil
- Detail Mobil
- Pemesanan
- Harga
- Mengemudi
- Pusat Bantuan
- 404
- Hubungi Kami
Plugin yang diinstal dengan kit:
- Jeg Elementor Kit
- Metform
- The Plus Add-On
Cara Menggunakan Template Kit:
Ini bukan Tema WordPress. Template kit hanya berisi data desain untuk Elementor dan diinstal menggunakan plugin Envato Elements untuk WordPress atau langsung melalui Elementor.
- Unduh file kit dari Envato dan jangan ekstrak ZIP
Jika menggunakan browser Safari, pastikan opsi “Open safe files after downloading” dimatikan - Masuk ke Settings > Permalinks, pastikan Post Name dipilih
- Masuk ke Appearance > Themes > Add New, instal dan aktifkan Hello Elementor. Ini akan meminta Anda untuk instal Elementor jika belum
- Masuk ke Plugins dan pastikan Elementor dan Envato Elements terinstal dan versi terbaru
Jika kit membutuhkan Elementor Pro, harus sudah terinstal dan terhubung dengan akun Anda - Masuk ke Elements > Installed Kits, klik Upload Template Kit Zip (atau klik kit untuk melihat isinya)
- Perhatikan banner oranye di atas dan klik Install Requirements untuk memuat plugin yang dibutuhkan kit
https://envato.d.pr/ughD8Q - Klik Import pada Global Kit Styles terlebih dahulu untuk mengatur pengaturan situs
- Klik Import satu per satu sesuai urutan. Template akan tersimpan di Templates > Saved Templates dan digunakan ulang dari sana
Membuat Halaman
- Masuk ke Pages, buat halaman baru dan klik Edit with Elementor
- Klik ikon roda gigi di kiri bawah builder untuk membuka pengaturan halaman, pilih Elementor Full Width dan sembunyikan judul halaman
- Klik ikon folder abu-abu untuk mengakses tab My Templates lalu Import halaman yang ingin disesuaikan
- Halaman beranda disetel melalui Settings > Reading dengan memilih Static Front Page
- Jika menggunakan Elementor Pro, header dan footer dapat dikustomisasi di Templates > Theme Builder
Panduan Lengkap:
https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Untuk dukungan lebih lanjut, masuk ke Elementor > Get Help di menu WordPress.
Cara Impor Metforms
Jika menggunakan Elementor Pro, lewati instalasi Metform dan blok form
- Impor template blok metform
- Impor halaman yang menampilkan form, klik kanan lalu aktifkan Navigator
- Temukan dan pilih widget Metform, klik Edit Form. Pilih New, lalu Edit Form. Builder akan muncul
- Klik ikon folder abu-abu ‘Add Template’
- Klik tab My Templates
- Pilih template metform yang diimpor, klik Insert (klik No untuk pengaturan halaman)
- Setelah template dimuat, lakukan kustomisasi jika perlu, lalu klik Update & Close. Form akan muncul dalam template
- Klik Update
Cara atur header di plugin Jeg Elementor Kit
Jika menggunakan Elementor Pro, header dan footer bisa dikustomisasi di Theme Builder
- Masuk ke menu Jeg Elementor Kit > Header Template
- Klik Add New Header
- Tambahkan kondisi All Site, klik Create
- Klik ikon folder abu-abu untuk akses tab My Templates
- Masukkan template header
- Kustomisasi dan Save
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.