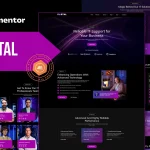
Portal – IT Company Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHITA-84 |
|---|---|
| Kategori | Technology & Apps, Templates Kits |
| Tag | Business, Company, development service, Digital, digital agency, digital business, digital company, It, IT service, startup, Tech, tech company, tech service, Technology |
Deskripsi
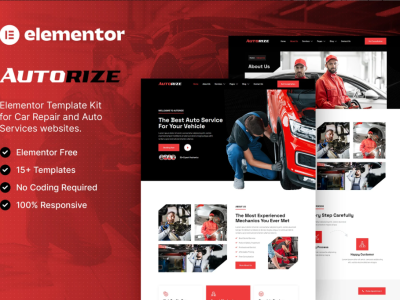
Portal adalah Kit Template Elementor yang dirancang khusus untuk situs web perusahaan IT!
Kit template ini hadir dengan pilihan template yang ideal untuk perusahaan IT, layanan pengembangan, agensi digital, bisnis digital, perusahaan teknologi, dan banyak lagi. Kit ini memiliki desain modern dan unik dengan layout yang sepenuhnya responsif, mudah diinstal, dan tentu saja sangat mudah disesuaikan karena menggunakan Elementor, sehingga Anda tidak perlu menulis satu baris kode pun! Hemat waktu Anda.
Kit Template ini berisi konten halaman untuk membuat halaman Elementor. Kit ini telah dioptimalkan untuk digunakan dengan tema “Hello Elementor” yang gratis.
Fitur:
- Kompatibel dengan WordPress – Elementor
- Menggunakan plugin gratis (Elementor Pro tidak diperlukan)
- Kustomisasi tanpa kode sejati dengan drag-and-drop
- 100% Responsif & ramah seluler
- Desain modern dan profesional
- 11+ template pra-bangun siap pakai
- Sesuaikan font dan warna di satu tempat (Global Theme Kit Style)
Template dalam Zip:
- Beranda
- Tentang Kami
- Tim Kami
- Layanan
- Detail Layanan
- Rencana Harga
- FAQ
- Halaman 404
- Artikel Terbaru
- Blog Tunggal
- Hubungi Kami
- Formulir Kontak
- Formulir FAQ
- Formulir Berlangganan
- Header
- Footer
Plugin yang Diperlukan:
- Elementor
- RomethemeForm
- RomethemeKit untuk Elementor
Cara Menggunakan Template Kits:
Ini bukan Tema WordPress. Kit template berisi data desain untuk Elementor saja dan diinstal menggunakan plugin Envato Elements untuk WordPress atau langsung melalui Elementor.
- Install dan Aktifkan plugin “Envato Elements” dari Plugins > Add New di WordPress.
- Pergi ke Elements > Installed Kits dan klik tombol Upload Template Kit. Anda juga dapat mengimpor secara otomatis dengan mengklik Connect Account untuk menghubungkan langganan Anda di Elements, lalu impor di Elements > Template Kits.
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan oleh kit.
- Klik impor pada Global Kit Styles terlebih dahulu.
- Klik Import satu template pada satu waktu. Template ini disimpan di Elementor di bawah Templates > Saved Templates.
- Pergi ke Pages dan buat halaman baru, lalu klik Edit with Elementor.
- Klik ikon gear di kiri bawah pembuat untuk melihat pengaturan halaman dan pilih Elementor Full Width serta sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates dan kemudian impor halaman yang ingin Anda sesuaikan.
- Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di bawah Templates > Theme Builder.
Untuk dukungan lebih lanjut, pergi ke Elementor > Get Help di menu WordPress.
Setup Global Header dan Footer di RomethemeKit
- Impor blok header dan footer dari Template-Kit.
- Pergi ke RomethemeKit > Theme Builder dan klik Add New.
- Pada opsi “General”, beri judul header, pilih jenis opsi, dan aktifkan toggle untuk mengaktifkan.
- Pada opsi “Condition”, pilih Entire Site, lalu klik Save Changes.
- Pada tabel Theme Builder, pilih header yang telah dibuat, dan klik Edit with Elementor.
- Di kanvas Elementor, klik ikon folder abu-abu untuk mengakses tab My Templates dan pilih blok Header untuk diimpor dan klik Insert.
- Setelah itu, Anda bisa menyesuaikan header sesuai keinginan atau biarkan dengan pengaturan default.
- Ulangi untuk Footer.
Setup Forms di RomethemeForm:
- Impor blok formulir dari Template-Kit.
- Pergi ke RomethemeForm > Forms dan klik Add New.
- Masukkan “Nama Formulir” dan klik Save and Edit.
- Pada kanvas RomethemeForm, klik ikon folder abu-abu untuk mengakses tab My Templates dan pilih blok Forms, klik Insert, lalu klik Save & Exit.
- Setelah itu, buka dan edit template Anda (misalnya halaman Kontak), klik widget RomethemeForm di template, dan pilih formulir yang ingin ditampilkan di template.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.