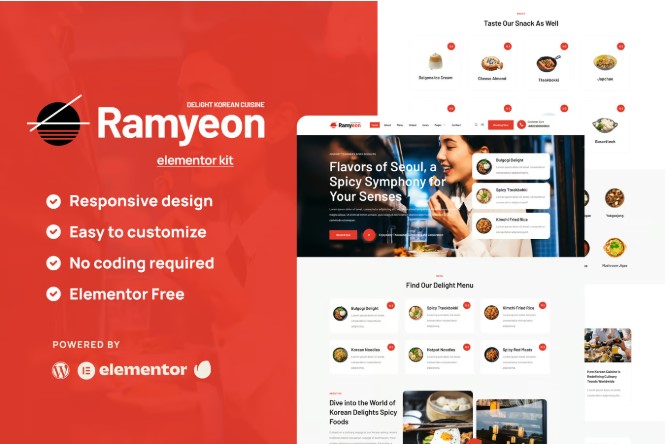
Ramyeon – Korean Restaurant Elementor Template Kit
Rp50.000 Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x, Elementor 3.8.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHIFD-24 |
|---|---|
| Kategori | Food & Drink, Templates Kits |
| Tag | bistro, Blog, cafe, catering, Clean, drink, food, korean, menu, Modern, pizzeria, pub, Reservation, restaurant |
Deskripsi
Ramyeon adalah Template Kit Elementor yang kreatif untuk situs web restoran Korea. Template ini memiliki desain sederhana dan bersih dengan gaya tata letak modern. Dirancang untuk digunakan dengan versi gratis Elementor, template ini siap diimpor dan dapat digunakan kembali untuk bisnis restoran, bistro, blog, kafe, katering, minuman, dan restoran lainnya. Template ini kompatibel dengan sebagian besar tema dan dioptimalkan untuk digunakan dengan tema gratis Hello Elementor.
Fitur
- Elementor Gratis, tidak memerlukan upgrade
- Desain Tipografi Modern
- Lebih dari 12 Template Siap Pakai
- Tata Letak Sepenuhnya Responsif
- Sepenuhnya Dapat Disesuaikan
Template yang Termasuk
- Beranda
- Tentang Kami
- Kontak
- Menu Off-Canvas
- Halaman Hotpot
- Halaman Menu
- Formulir Pemesanan dengan Metform
- Formulir Kontak dengan Metform
- Formulir Newsletter dengan Metform
- Berita
- Halaman 404 Tunggal
- Berita Tunggal
- Header
- Footer
- Gaya Global
Plugin yang Terinstal dengan Kit
- ElementsKit Lite
- Sticky Header Effects
- Metform
Cara Menggunakan Template Kits
- Unduh file kit dari Envato dan jangan unzip file tersebut. Jika menggunakan browser Safari, pastikan opsi “Open safe files after downloading” dinonaktifkan di pengaturan browser.
- Masuk ke Settings > Permalinks dan pastikan opsi Post Name dipilih.
- Masuk ke Appearance > Themes > Add New dan pastikan tema Hello Elementor diinstal dan diaktifkan. Jika Elementor belum diinstal, Anda akan diminta untuk menginstalnya.
- Masuk ke Plugins dan pastikan Elementor serta Envato Elements diinstal dan diperbarui ke versi terbaru. Jika kit memerlukan Elementor Pro, instal dan hubungkan ke akun Anda.
- Masuk ke Elements > Installed Kits dan klik Upload Template Kit Zip (atau klik kit Anda untuk melihatnya).
- Periksa banner oranye di bagian atas halaman, lalu klik Install Requirements untuk memuat plugin yang diperlukan oleh kit.
- Klik Import pada Global Kit Styles terlebih dahulu untuk mengatur pengaturan situs.
- Klik Import pada satu template secara berurutan. Template ini disimpan di Elementor di bawah Templates > Saved Templates dan dapat digunakan kembali dari sini.
Membuat Halaman
- Masuk ke Pages dan buat halaman baru, lalu klik Edit with Elementor.
- Klik ikon roda gigi di kiri bawah builder untuk melihat pengaturan halaman dan pilih Elementor Full Width, lalu sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates, lalu impor halaman yang ingin Anda sesuaikan.
- Halaman beranda diatur di Settings > Reading dengan memilih Static Front Page.
- Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di Templates > Theme Builder.
Panduan Lengkap
Klik di sini untuk panduan lengkap.
Untuk dukungan lebih lanjut, masuk ke Elementor > Get Help di menu WordPress.
Mengimpor Metform
Jika Anda memiliki Elementor Pro, abaikan instalasi Metform dan blok formulir.
- Impor template blok Metform.
- Impor template halaman di mana formulir muncul, lalu klik kanan untuk mengaktifkan Navigator.
- Temukan widget Metform dan klik Edit Form. Pilih New, lalu Edit Form untuk membuka builder.
- Klik ikon folder abu-abu Add Template.
- Klik tab My Templates.
- Pilih template Metform yang diimpor, lalu klik Insert (klik No untuk pengaturan halaman).
- Setelah template dimuat, lakukan kustomisasi yang diinginkan dan klik Update & Close. Formulir akan muncul di template.
- Klik Update.
Mengatur Header dan Footer Global dengan ElementsKit
- Impor template header dan footer.
- Masuk ke ElementsKit > Header Footer dan klik Add New.
- Beri judul header, pilih Entire Site, dan aktifkan toggle Activation.
- Klik tombol Edit Content untuk membuka builder.
- Klik ikon folder abu-abu dan pilih template header untuk diimpor, pilih menu Anda di elemen navigasi, lalu klik Update.
- Ulangi untuk footer.
Gambar
Template Kit ini menggunakan gambar demo dari Envato Elements. Anda perlu memiliki lisensi untuk menggunakan gambar-gambar ini di situs web Anda, atau Anda dapat menggantinya dengan gambar milik Anda sendiri.
Ulasan (0)
Tinggalkan Balasan Batalkan balasan
Anda mungkin juga suka
Dehood – Motorcycle Club Elementor Template Kit
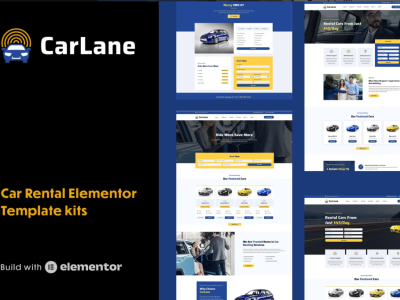
CarLane – Car Rental Elementor Template Kit
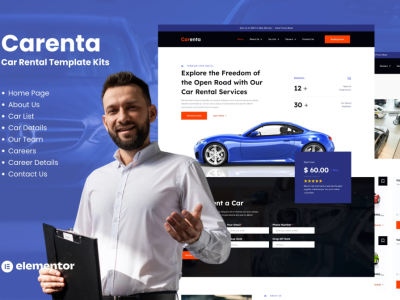
Carenta – Car Rental Business Elementor Template Kits
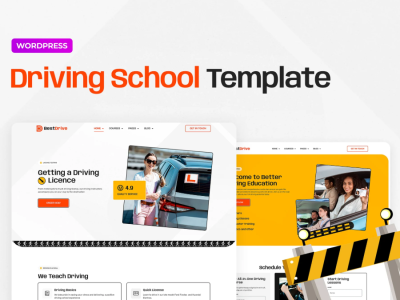
BestDrive – Driving School Elementor Template Kit
RoadTripRent – Premium Car Rental Elementor Template Kit
Otowashcar – Car Washing Elementor Template Kit










Ulasan
Belum ada ulasan.