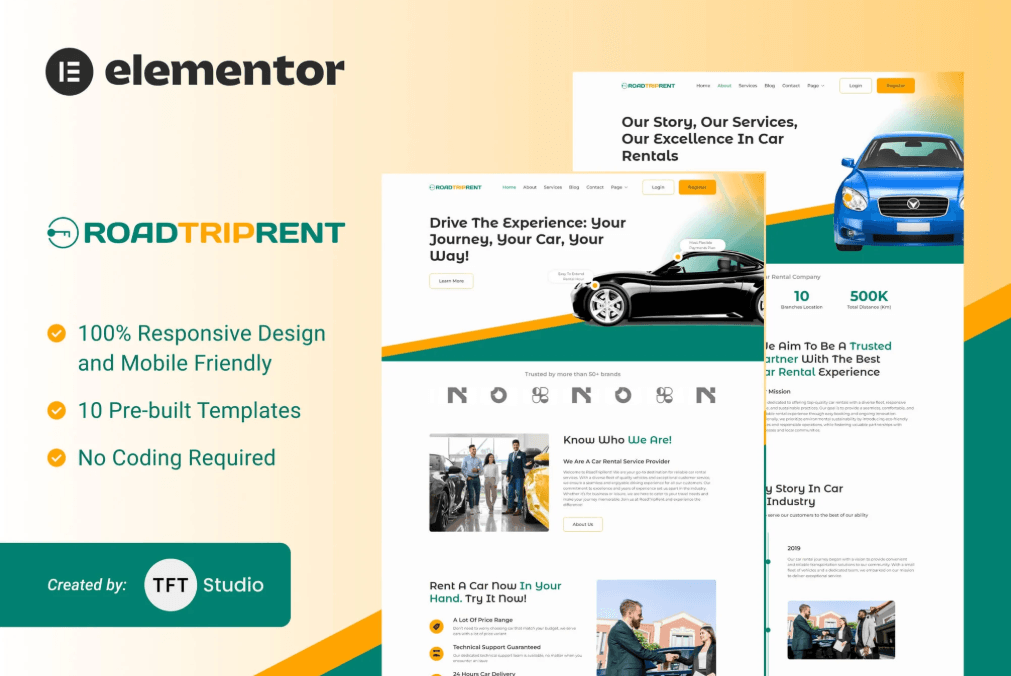
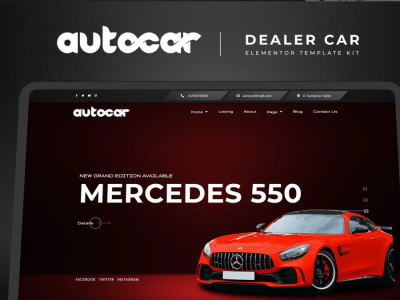
RoadTripRent – Premium Car Rental Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%- ukungan dan Pembaruan
Pembaruan termasuk
Dukungan pribadi tidak termasuk - Kompatibilitas dengan
Elementor - Versi Kompatibel
Elementor 3.10.x - Lisensi Komersial
Termasuk
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHITK-11 |
|---|---|
| Kategori | Automotive & Transportation, Templates Kits |
| Tag | Blog, Booking, Rental |
RoadTripRent adalah template kit Elementor yang dirancang untuk perusahaan penyewaan mobil yang menyewakan kendaraan untuk jangka waktu tertentu dengan harga yang ditetapkan tanpa perlu memiliki mobil tersebut! Situs web ini cocok untuk mempromosikan layanan penyewaan mobil mewah dan performa tinggi. RoadTripRent menggunakan elemen gratis, jadi Anda tidak perlu khawatir untuk mencobanya. Template ini menyediakan berbagai halaman termasuk Halaman Depan, Tentang, Layanan, Layanan Tunggal, Blog, Blog Tunggal, Kontak, 404, FAQ, dan Ketentuan.
Ketergantungan Plugin:
- Elementor
- Elementor Header & Footer Builder
- Jeg Elementor Kit
- ElementsKit Lite
- Happy Elementor Addons
- MetForm
Template Termasuk:
- Home
- About
- Service
- Single Service
- Blog
- Single Blog
- Contact
- 404
- FAQ
- Terms
Font yang Digunakan:
- Montserrat Alternates
- Montserrat
Plugin yang Terinstal dengan Kit:
- ElementsKit Lite
- Elementor Header & Footer Builder
- MetForm
- Jeg Elementor Kit
Cara Menggunakan Template Kits:
Ini bukan tema WordPress. Template kit hanya berisi data desain untuk Elementor dan diinstal menggunakan plugin Envato Elements untuk WordPress atau langsung melalui Elementor.
- Unduh file kit Anda dari Envato dan jangan unzip.
- Pastikan untuk menonaktifkan “Open safe files after downloading” jika Anda menggunakan Safari.
- Pergi ke Settings > Permalinks dan pastikan “Post Name” dipilih.
- Pergi ke Appearance > Themes > Add New dan pastikan Hello Elementor terinstal dan diaktifkan. Ini akan meminta Anda untuk menginstal Elementor jika Anda belum melakukannya.
- Pergi ke Plugins dan pastikan Elementor dan Envato Elements terinstal dan diperbarui ke versi terbaru. Jika kit Anda memerlukan Elementor Pro, pastikan sudah terinstal dan terhubung ke akun Anda.
- Pergi ke Elements > Installed Kits dan klik Upload Template Kit Zip (atau klik kit Anda untuk melihatnya).
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang dibutuhkan oleh kit.
- Klik impor pada Global Kit Styles pertama kali untuk mengatur pengaturan situs.
- Klik impor satu template pada satu waktu sesuai urutan yang ditampilkan. Template ini disimpan di Elementor di Templates > Saved Templates dan dapat digunakan kembali.
Membuat Halaman:
- Pergi ke Pages dan buat halaman baru, lalu klik Edit with Elementor.
- Klik ikon gear di kiri bawah builder untuk melihat pengaturan halaman dan pilih Elementor Full Width serta sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates dan kemudian impor halaman yang ingin Anda kustomisasi.
- Halaman depan diatur melalui Settings > Reading dengan memilih Static Front Page.
- Jika Anda memiliki Elementor Pro, header dan footer dapat dikustomisasi melalui Templates > Theme Builder.
Panduan Terperinci: Cara Menggunakan Plugin Envato Elements untuk WordPress
Untuk dukungan lebih lanjut, pergi ke Elementor > Get Help di menu WordPress.
Cara Mengimpor Metforms:
Jika Anda memiliki Elementor Pro, lewati instalasi Metform dan blok formulir.
- Impor blok metform.
- Impor template halaman tempat formulir muncul dan klik kanan untuk mengaktifkan Navigator.
- Pilih widget Metform dan klik Edit Form. Pilih New, kemudian Edit Form. Builder akan muncul.
- Klik ikon folder abu-abu untuk Add Template.
- Pilih tab My Templates, pilih template metform yang diimpor, lalu klik Insert.
- Setelah template dimuat, lakukan kustomisasi dan klik Update & Close. Formulir akan muncul di template.
- Klik Update.
Cara Menyiapkan Header di Plugin Jeg Elementor Kit:
Jika Anda memiliki Elementor Pro, header dan footer dapat dikustomisasi melalui Theme Builder.
- Pergi ke menu Jeg Elementor Kit > Header Template.
- Klik Add New Header.
- Tambahkan kondisi > All Site dan klik Create.
- Klik ikon folder abu-abu untuk mengakses tab My Templates, pilih template header dan klik Insert.
- Sesuaikan dan simpan.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.