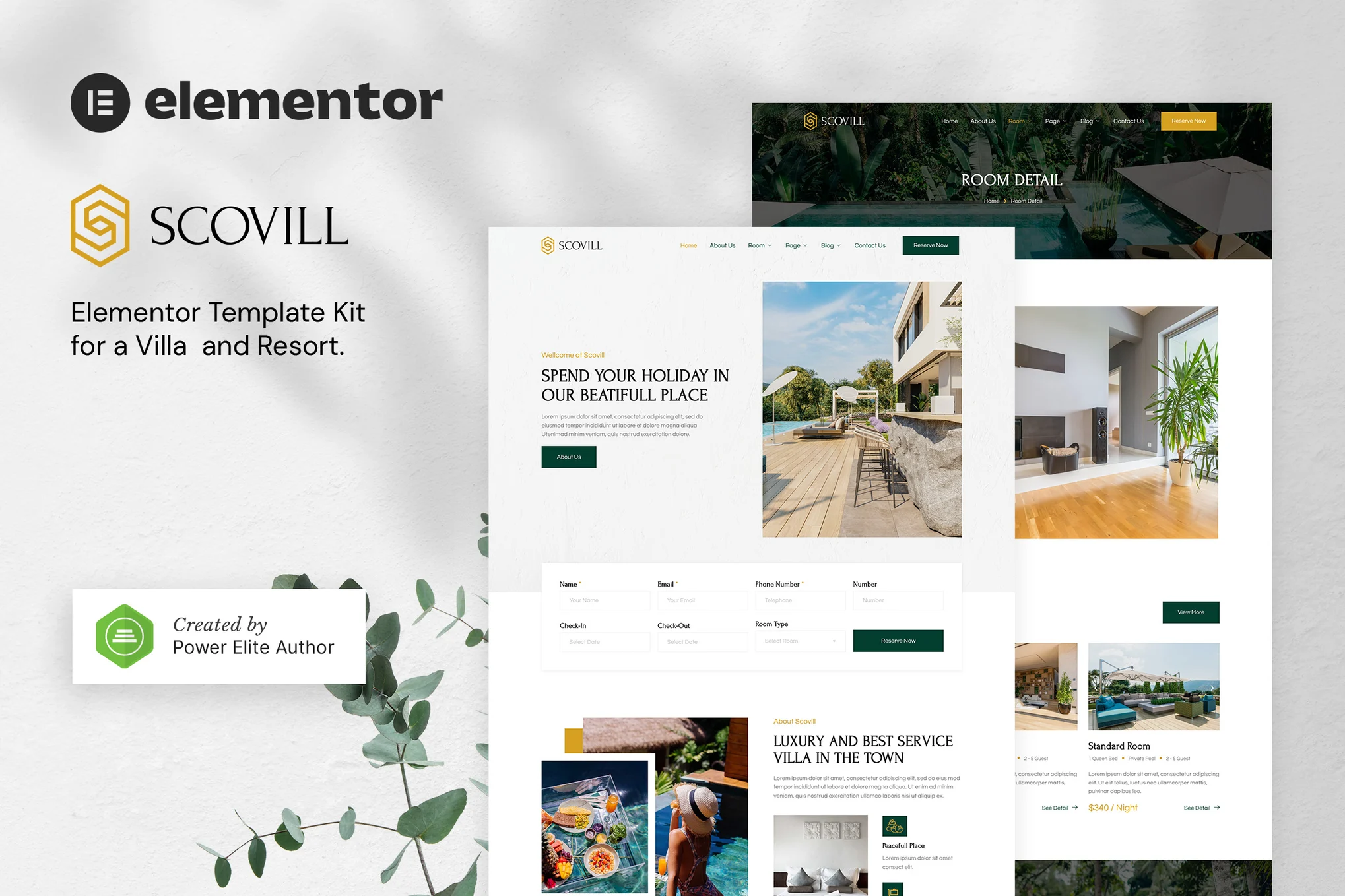
Scovill – Luxury Villa & Resort Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x, Elementor 3.8.x, Elementor 3.6.x, Elementor 3.5.x, Elementor 3.4.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHITAN-151 |
|---|---|
| Kategori | Templates Kits, Travel & Accomodation |
| Tag | Architecture, Business, Elegant, guest house, hospitality, hotel, hotel room, Modern, Property, real estate, resort, Tourism, Travel, villa, villa reservation |
Deskripsi
Scovill adalah Template Kit untuk Villa & Resort yang elegan, sempurna untuk membuat situs web untuk Villa, Hotel, Resort, Guest House, Perhotelan, Pariwisata, atau Situs Liburan. Template ini memiliki desain yang elegan dan modern dengan tata letak yang 100% responsif, siap retina, dan mudah disesuaikan.
Kit template ini mencakup lebih dari 15 template yang dirancang dengan cermat, Anda dapat membangun situs web bisnis profesional Anda hanya dalam sekali klik.
Fitur:
- Menggunakan Plugin Gratis (Elementor Pro tidak diperlukan)
- Desain Modern, Klasik & Bersih
- 15+ Template siap pakai
- Tata Letak Sepenuhnya Responsif
- Siap Retina
- Sepenuhnya Dapat Disesuaikan
- Kompatibilitas Lintas Browser: Chrome, Firefox, Safari, Opera
Template Termasuk:
- Home
- About Us
- Room
- Room Detail
- Blog
- Single Blog
- 404 Page
- FAQ
- Contact Us
- Metform – Contact Us Form
- Metform – Reserve Form
- Header 1
- Header 2
- Footer
- Global Theme Style
Plugin yang Diperlukan:
- Elementor
- Jeg Elementor Kit
- Metform
Cara Menggunakan Template Kits:
- Install dan Aktifkan plugin “Envato Elements” dari Plugins > Add New di WordPress
- Download file kit Anda dan jangan di-unzip
- Masuk ke Elements > Installed Kits dan klik tombol Upload Template Kit. Anda juga dapat mengimpor secara otomatis dengan mengklik Connect Account untuk menghubungkan langganan Elements Anda, lalu impor di bawah Elements > Template Kits.
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan kit
- Klik impor pada Global Kit Styles terlebih dahulu
- Klik Import satu per satu template. Template ini disimpan di Elementor di bawah Templates > Saved Templates.
- Pergi ke Pages dan buat halaman baru, klik Edit dengan Elementor
- Klik ikon gear di bagian kiri bawah builder untuk melihat pengaturan halaman dan pilih Elementor Full Width serta sembunyikan judul halaman
- Klik ikon folder abu-abu untuk mengakses tab My Templates, kemudian Import halaman yang ingin Anda sesuaikan.
- Jika Anda memiliki Elementor Pro, header dan footer dapat disesuaikan di Theme Builder.
Panduan Detil: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Untuk dukungan lebih lanjut, pergi ke Elementor > Get Help di menu WordPress.
Cara Mengimpor Metforms:
- Impor template blok metform
- Impor template halaman tempat formulir muncul dan klik kanan untuk mengaktifkan Navigator
- Temukan dan pilih widget Metform, kemudian klik Edit Form. Pilih New, kemudian Edit Form. Builder akan muncul
- Klik ‘Add Template’ ikon folder abu-abu
- Klik tab ‘My Templates’
- Pilih template metform yang telah diimpor, lalu klik ‘Insert’ (klik No untuk pengaturan halaman)
- Setelah template dimuat, lakukan penyesuaian yang diinginkan dan klik ‘Update & Close’. Formulir akan muncul di template
- Klik Update
Cara Mengatur Header di Plugin Jeg Elementor Kit:
- Pergi ke menu Jeg Elementor Kit > Header Template
- Klik Add New Header
- Tambahkan kondisi > All Site dan klik Create
- Klik ikon folder abu-abu untuk mengakses tab My Templates
- Masukkan template header
- Sesuaikan dan simpan
Gambar:
Template Kit ini menggunakan gambar demo dari Envato Elements. Anda perlu melisensikan gambar ini dari Envato Elements untuk menggunakannya di situs web Anda, atau Anda bisa menggantinya dengan gambar Anda sendiri.
- Gambar 1
- Gambar 2
- Gambar 3
- Gambar 4
- Gambar 5
- Gambar 6
- Gambar 7
- Gambar 8
- Gambar 9
- Gambar 10
- Gambar 11
- Gambar 12
- Gambar 13
- Gambar 14
- Gambar 15
- Gambar 16
- Gambar 17
- Gambar 18
- Gambar 19
- Gambar 20
- Gambar 21
- Gambar 22
- Gambar 23
- Gambar 24
- Gambar 25
- Gambar 26
- Gambar 27
- Gambar 28
- Gambar 29
- Gambar 30
- Gambar 31
- Gambar 32
- Gambar 33
- Gambar 34
- Gambar 35
- Gambar 36
- Gambar 37
- Gambar 38
- Gambar 39
- Gambar 40
- Gambar 41
- Gambar 42
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.