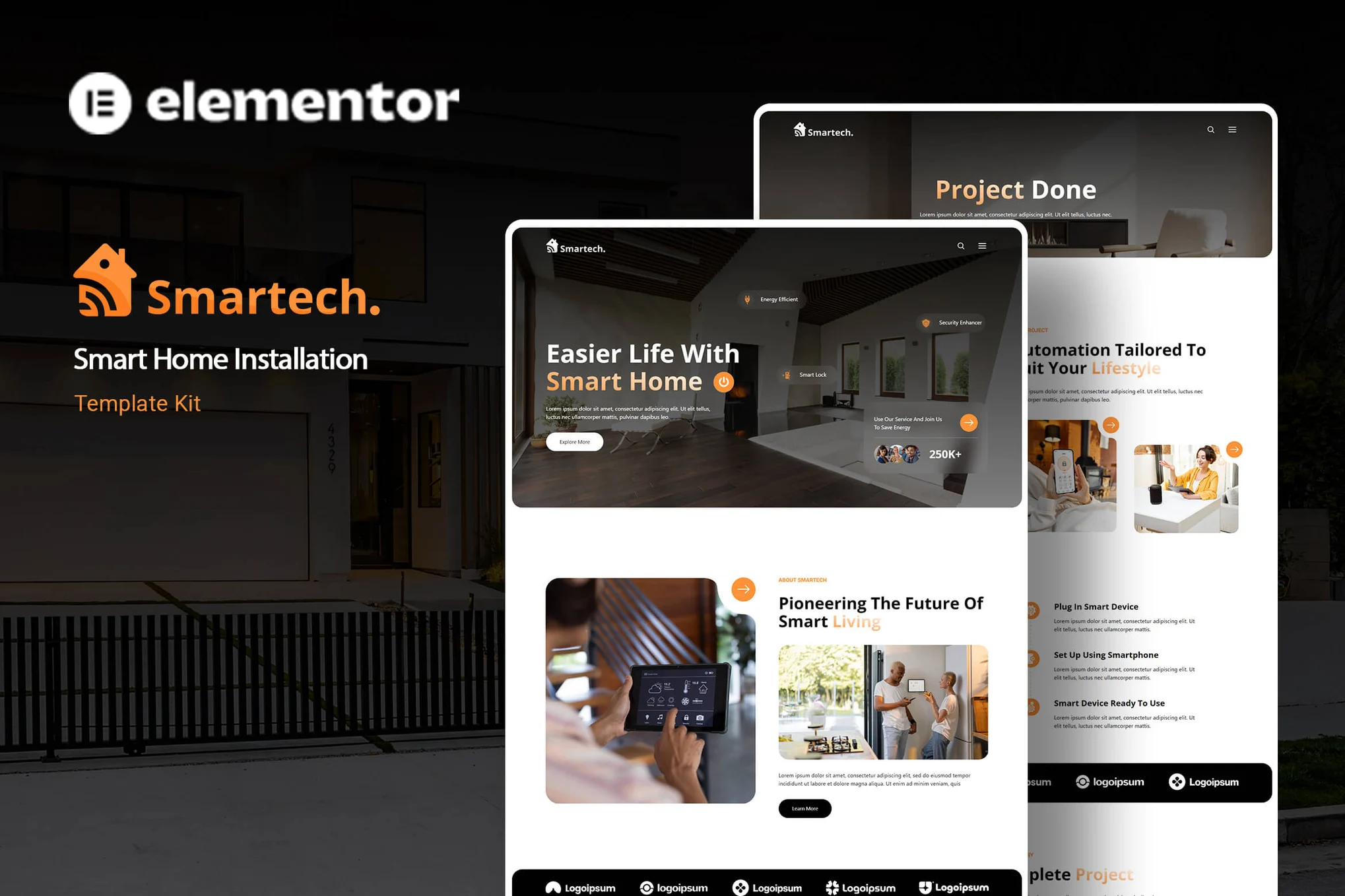
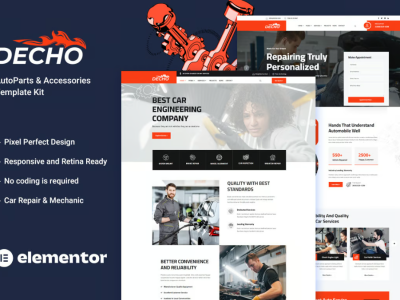
Smartech – Smart Home Installation Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHITA-76 |
|---|---|
| Kategori | Technology & Apps, Templates Kits |
| Tag | Architecture, home, Home Improvement, house, Interior, security, smart, Smart Home, System, Technology, template, Web, website |
Deskripsi
Smartech adalah Elementor Template Kit yang memungkinkan Anda membuat situs web untuk bisnis Anda dengan cepat dan mudah menggunakan plugin Elementor Page Builder untuk WordPress. Ini bukan tema WordPress. Template Kit berisi konten halaman untuk pembuat halaman Elementor. Kit ini telah dioptimalkan untuk digunakan dengan tema Hello Elementor gratis, tetapi dapat digunakan dengan sebagian besar tema yang mendukung Elementor.
Fitur
- Kustomisasi tanpa kode yang sesungguhnya dengan pembuat visual drag-and-drop
- Kustomisasi font dan warna di satu tempat atau penyesuaian elemen secara individual
- Desain modern dan profesional
- Memiliki waktu pemuatan cepat
- Bekerja dengan sebagian besar tema Elementor.
Template
- Beranda
- Tentang Kami
- Layanan
- Harga
- Tim
- Proyek
- Blog
- FAQ
- Error 404
- Hubungi Kami
Plugin yang terinstal dalam kit
- Elementor
- ElementsKit
- Jeg Elementor Kit
- Metform
Font yang Digunakan
- Open Sans
- Roboto
Instruksi Penggunaan Kit
- Unduh file kit Anda dari Envato dan jangan mengekstraknya. Jika Anda menggunakan browser Safari, pastikan opsi “Open safe files after downloading” dinonaktifkan di preferensi browser.
- Pergi ke Settings > Permalinks dan pastikan Post Name dipilih.
- Pergi ke Appearance > Themes > Add New dan pastikan tema Hello Elementor diinstal dan diaktifkan. Ini akan meminta Anda untuk menginstal Elementor jika belum terinstal.
- Pergi ke Plugins dan pastikan Elementor dan Envato Elements terinstal dan diperbarui ke versi terbaru. Jika kit Anda memerlukan Elementor Pro, pastikan Elementor Pro diinstal dan terhubung ke akun Anda.
- Jika Elementor sudah aktif, pergi ke Elementor > Settings, klik Features dan pastikan Flexbox Container aktif.
- Pergi ke Elements > Installed Kits dan klik Upload Template Kit Zip (atau klik kit Anda untuk melihatnya).
- Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang digunakan oleh kit. https://envato.d.pr/ughD8Q
- Klik impor pada Global Kit Styles terlebih dahulu. Ini akan mengatur pengaturan situs.
- Klik Impor satu template pada satu waktu sesuai urutan yang ditunjukkan. Template ini disimpan di Elementor di bawah Templates > Saved Templates dan sebaiknya tidak diedit langsung.
Membuat Halaman
- Pergi ke Pages dan buat halaman baru, lalu klik Edit dengan Elementor.
- Klik ikon roda gigi di kiri bawah pembuat halaman untuk melihat pengaturan halaman dan pilih Elementor Full Width serta sembunyikan judul halaman.
- Klik ikon folder abu-abu untuk mengakses tab My Templates, lalu Impor halaman yang ingin Anda sesuaikan.
- Halaman depan diset di Settings > Reading dengan memilih Static Front Page.
- Jika Anda menggunakan Elementor Pro, header dan footer dapat dikustomisasi di Templates > Theme Builder.
Untuk dukungan lebih lanjut, pergi ke Elementor > Get Help di menu WordPress.
Cara Mengimpor Metform
Jika Anda menggunakan Elementor Pro, lewati instalasi Metform dan blok formulir.
- Impor template blok metform.
- Impor template halaman tempat formulir muncul dan klik kanan untuk mengaktifkan Navigator.
- Cari dan pilih widget Metform dan klik Edit Form. Pilih New, lalu Edit Form. Pembuat formulir akan muncul.
- Klik ‘Add Template’ ikon folder abu-abu.
- Klik tab ‘My Templates’.
- Pilih template metform yang diimpor, lalu klik ‘Insert’ (klik No untuk pengaturan halaman).
- Setelah template dimuat, lakukan kustomisasi yang diinginkan dan klik ‘Update & Close’. Formulir akan muncul di template.
- Klik Update.
Cara mengatur header di plugin Jeg Elementor Kit
Jika Anda menggunakan Elementor Pro, header dan footer dapat dikustomisasi di Theme Builder.
- Pergi ke menu Jeg Elementor Kit > Header Template.
- Klik Add New Header.
- Tambahkan kondisi > All Site dan klik Create.
- Klik ikon pensil untuk Edit dan Elementor akan muncul.
- Klik ikon folder abu-abu untuk mengakses tab My Templates.
- Masukkan template header.
- Sesuaikan dan simpan.
Gambar: Kit Template ini menggunakan gambar demo dari Envato Elements. Anda perlu melisensikan gambar-gambar ini dari Envato Elements untuk menggunakannya di situs web Anda, atau Anda dapat menggantinya dengan gambar Anda sendiri.
Ulasan (0)
Tinggalkan Balasan










Ulasan
Belum ada ulasan.