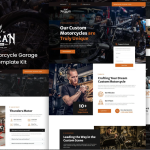
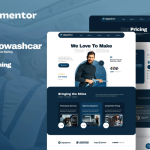
Motorx – Car Rental Elementor Template Kit
Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Diskon 30%Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
- Commercial License
- Further Information
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHITS-668 |
|---|---|
| Kategori | Automotive & Transportation, Templates Kits |
| Tag | auto, Auto Rental, Automobile, Car Rental, Cars, dealership, rentals, Rideshare, Travel, vehicle |
Deskripsi
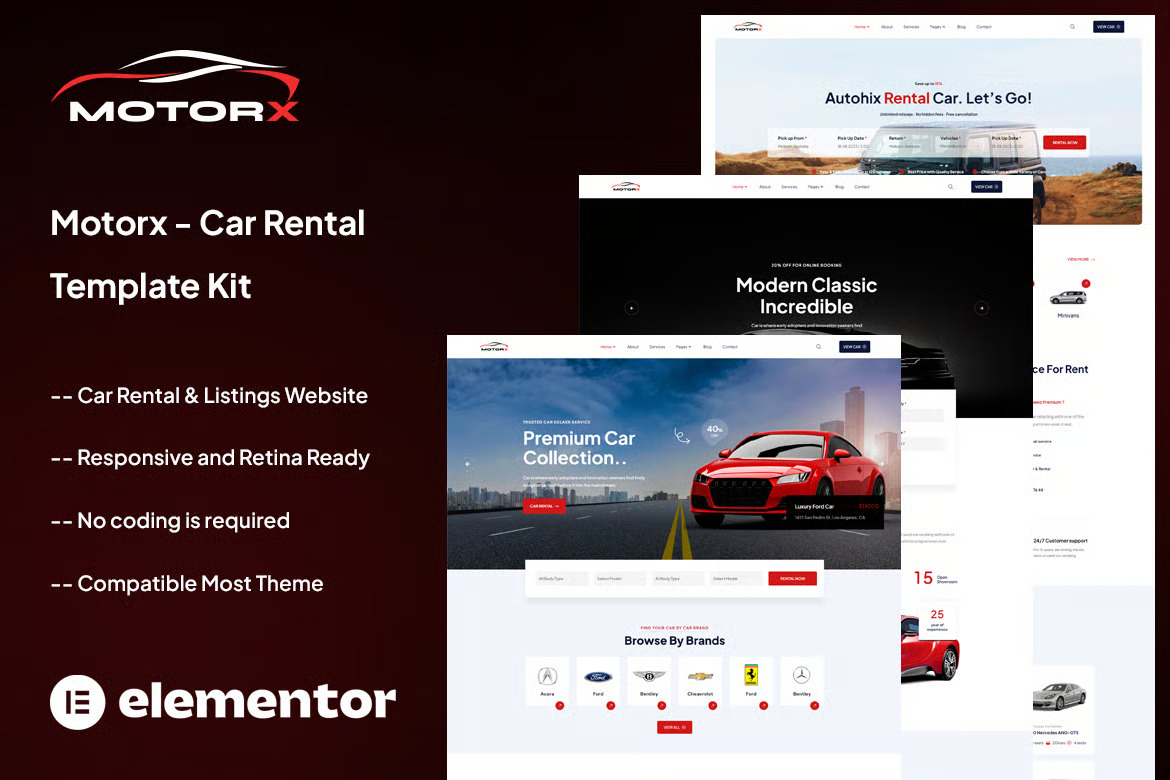
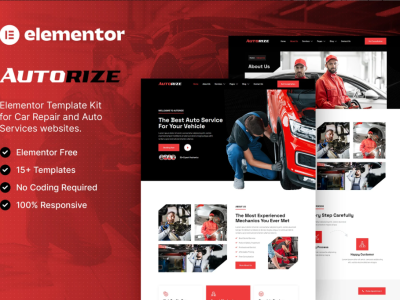
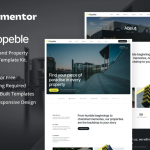
Motorx – Car Rental Template Kit
Motorx – Car Rental Template Kit adalah Template Kit Elementor yang modern dan bersih, ideal untuk semua jenis agensi, baik penyewaan mobil, sepeda, yacht, pemesanan online, daftar mobil, direktori mobil, dan bisnis sejenis.
Template ini dibuat dengan estetika desain yang bersih dan modern serta dilengkapi dengan berbagai alat dan fitur untuk menampilkan armada kendaraan secara menarik melalui galeri gambar dan daftar mobil interaktif.
Desain profesional dengan tata letak 100% responsif, siap retina, dan sangat mudah diedit karena dibangun menggunakan Elementor, jadi Anda tidak perlu menulis satu baris kode pun!
Fitur Utama Kit:
3 Beranda unik
Website Penyewaan Mobil
Tanpa Pengetahuan Coding
Berfungsi penuh dengan versi gratis Elementor (tidak memerlukan Elementor Pro)
Header & Footer Builder disertakan
Gaya Unik dan Modern
Tata Letak Bersih dan Jelas
Kompatibel dengan semua browser
Post Widget
Carousel Slide Box (Buat slider dari elemen apa pun)
Sangat Responsif dan Retina Ready
Kompatibel dengan sebagian besar tema WordPress
Dioptimalkan untuk mesin pencari
Plugin yang Diinstal Bersama Kit:
Elementor
Themesflat Addons For Elementor
MetForm
ElementsKit Lite
Cara Menggunakan Template Kit: Ini bukan Tema WordPress. Template kit hanya berisi data desain untuk Elementor dan diinstal menggunakan plugin Envato Elements untuk WordPress atau langsung melalui Elementor.
Unduh file kit Anda dari Envato dan jangan diekstrak. Jika Anda menggunakan browser Safari, pastikan opsi “Open safe files after downloading” dinonaktifkan di preferensi browser.
Masuk ke Pengaturan > Permalinks dan pastikan “Post Name” dipilih
Masuk ke Tampilan > Tema > Tambah Baru dan pastikan “Hello Elementor” telah terpasang dan diaktifkan. Ini akan memunculkan permintaan untuk memasang Elementor jika belum terinstal.
Masuk ke Plugin dan pastikan Elementor serta Envato Elements telah terinstal dan versi terbaru. Jika kit memerlukan Elementor Pro, instal dan hubungkan ke akun Anda.
Masuk ke Elements > Installed Kits dan klik Upload Template Kit Zip (atau klik kit Anda untuk melihatnya)
Periksa banner oranye di bagian atas dan klik Install Requirements untuk memuat plugin yang dibutuhkan kit.
https://envato.d.pr/ughD8Q
Klik import terlebih dahulu pada Global Kit Styles. Ini akan mengatur pengaturan situs.
Klik Import satu per satu pada template sesuai urutan yang ditampilkan. Template ini akan muncul di Elementor > Templates > Saved Templates dan digunakan ulang dari sana.
Membuat Halaman
Masuk ke Pages dan buat halaman baru, lalu klik Edit with Elementor
Klik ikon roda gigi di kiri bawah untuk membuka pengaturan halaman dan pilih Elementor Full Width serta sembunyikan judul halaman
Klik ikon folder abu-abu untuk mengakses tab My Templates, lalu import halaman yang ingin dikustomisasi
Halaman beranda diatur melalui Pengaturan > Membaca dengan memilih Static Front Page
Jika Anda memiliki Elementor Pro, header dan footer dapat dikustomisasi di Templates > Theme Builder
Panduan Lengkap:
https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Untuk bantuan lebih lanjut, buka Elementor > Get Help di menu WordPress
Cara Mengimpor Metform: Jika Anda memiliki Elementor Pro, lewati instalasi Metform dan blok form.
Impor template blok metform
Impor halaman tempat form muncul dan klik kanan untuk mengaktifkan Navigator
Temukan dan pilih widget Metform lalu klik Edit Form. Pilih Baru, lalu Edit Form. Builder akan muncul
Klik ikon folder abu-abu ‘Add Template’
Klik tab ‘My Templates’
Pilih template metform yang telah diimpor, lalu klik ‘Insert’ (klik Tidak untuk pengaturan halaman)
Setelah template dimuat, lakukan kustomisasi yang diinginkan lalu klik ‘Update & Close’. Formulir akan muncul di template
Klik Update
Pengaturan Header dan Footer Global di Plugin TF Header: Jika Anda memiliki Elementor Pro, header dan footer dapat dikustomisasi melalui Theme Builder.
Masuk ke Tampilan > TF Header Footer lalu klik tombol Add New
Beri judul, pilih Header, tampilkan di Seluruh Website, lalu klik Publish
Klik Edit with Elementor
Klik ikon folder abu-abu untuk mengakses tab My Templates, pilih template header dan klik Update
Ulangi langkah untuk Footer
Ulasan (0)
Tinggalkan Balasan




























Ulasan
Belum ada ulasan.