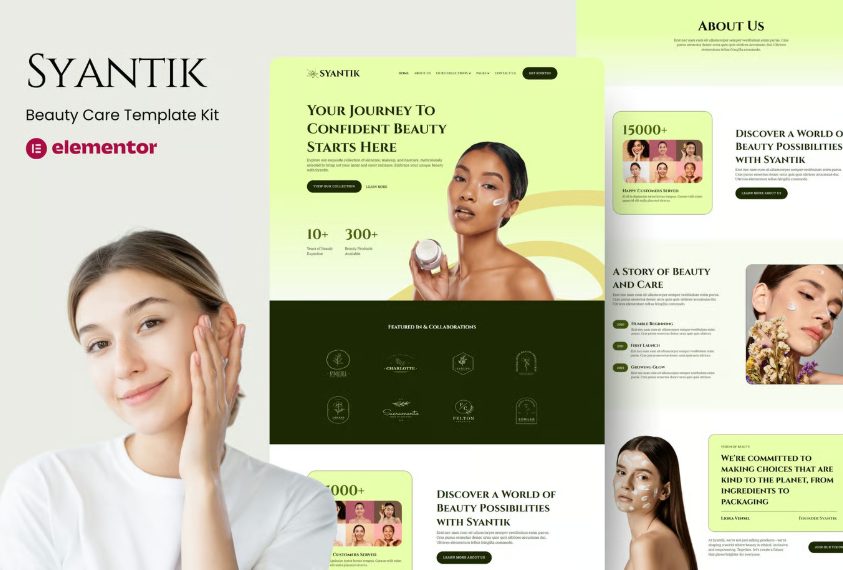
Syantik – Beauty Product Elementor Template Kit
Rp50.000 Harga aslinya adalah: Rp50.000.Rp35.000Harga saat ini adalah: Rp35.000.
Attributes
-
Support and Updates
-
Updates includedPersonalized support not included
- Compatible With
- Elementor
- Compatible Versions
- Elementor 3.10.x
- Commercial License
- Further Information
Alasan berbelanja di Digital Hub Id
- Akses semua Tema
- Akses semua Plugin
- Akses Semua CMS Template
- Akses Semua Web Template
- Template Kits
- File Original
- Unlimited Download
Deskripsi
Ulasan (0)
Deskripsi
| SKU | DHIBS-2003 |
|---|---|
| Kategori | Fashion & Beauty, Templates Kits, Uncategorized |
| Tag | aesthetic, beauty product, care, Cosmetics, makeup, message, nail, parfume, Salon, skincare, Spa, Store, website, yoga |
📝 Deskripsi
Syantik adalah template kit Elementor yang modern dan elegan, dirancang khusus untuk brand skincare, kecantikan, dan kosmetik. Cocok untuk menampilkan produk, menceritakan kisah brand, atau meluncurkan koleksi baru, Syantik menghadirkan bisnis kecantikan Anda dengan desain bersih, warna natural, dan tata letak yang halus.
Dengan bagian-bagian siap pakai seperti testimoni, sorotan produk, misi keberlanjutan, dan perkenalan tim, template ini membantu membangun kepercayaan dan koneksi dengan pelanggan maupun mitra.
Baik Anda adalah brand skincare butik, startup kecantikan, atau ahli wellness, Syantik memudahkan Anda untuk tampil elegan dan profesional secara online. Semua elemen bisa disesuaikan, responsif di semua perangkat, dan dirancang dengan penuh perhatian untuk mencerminkan kesederhanaan, kepercayaan diri, dan keindahan alami.
⭐ Fitur
-
Kustomisasi tanpa kode dengan builder visual drag and drop
-
Atur font dan warna global atau sesuaikan tiap elemen secara terpisah
-
Desain modern dan profesional
-
Ringan dan cepat dimuat
-
Kompatibel dengan sebagian besar tema Elementor
-
⚠️ Catatan: Ini adalah solusi eCommerce tanpa plugin khusus terintegrasi (headless eCommerce).
📄 Halaman yang Termasuk:
-
Beranda (Home)
-
Tentang Kami (About Us)
-
Koleksi Kami (Our Collections)
-
Wawasan Produk (Product Insight)
-
Layanan (Services)
-
Harga (Pricing)
-
Tim (Team)
-
Pusat Bantuan (Help Center)
-
Halaman 404
-
Hubungi Kami (Contact Us)
🔌 Plugin yang Diinstal Bersama Kit
-
Jeg Elementor Kit
-
MetForm
-
The Plus Add-On
⚙️ Cara Menggunakan Template Kit:
📌 Catatan: Ini bukan tema WordPress, tetapi kumpulan data desain untuk Elementor saja. Dipasang menggunakan plugin Envato Elements di WordPress.
📥 Langkah-langkah:
-
Unduh file Kit dari Envato dan jangan diekstrak.
-
Jika kamu menggunakan browser Safari, matikan opsi “Open safe files after downloading” di pengaturan browser.
-
-
Masuk ke Settings > Permalinks, pilih Post Name.
-
Masuk ke Appearance > Themes > Add New, instal dan aktifkan tema Hello Elementor (akan memicu instalasi Elementor jika belum ada).
-
Buka Plugins, pastikan Elementor dan Envato Elements sudah terinstal dan versi terbaru.
-
Masuk ke Elements > Installed Kits, klik Upload Template Kit Zip, atau pilih kit yang ingin diimpor.
-
Jika muncul banner oranye di atas, klik Install Requirements untuk menginstal plugin yang diperlukan.
📎 Panduan: https://envato.d.pr/ughD8Q -
Klik import pada Global Kit Styles terlebih dahulu → ini akan mengatur gaya situs.
-
Lanjutkan dengan mengimpor satu per satu template, sesuai urutan yang direkomendasikan.
🧱 Membuat Halaman
-
Buka Pages, buat halaman baru → klik Edit with Elementor.
-
Klik ikon roda gigi ⚙️ → pilih Elementor Full Width, dan sembunyikan judul halaman.
-
Klik ikon folder abu-abu → buka tab My Templates → impor halaman yang ingin disesuaikan.
-
Untuk halaman depan (Home), atur melalui Settings > Reading dengan memilih Static Front Page.
🧾 Cara Impor Form Metform
Jika menggunakan Elementor Pro, lewati instalasi Metform dan blok form.
-
Impor template blok Metform.
-
Impor halaman yang berisi form → klik kanan → aktifkan Navigator.
-
Temukan dan klik Edit Form pada widget Metform.
-
Pilih New, lalu klik Edit Form.
-
Klik ikon folder abu-abu Add Template, lalu buka tab My Templates.
-
Pilih template form yang sudah diimpor → klik Insert.
-
Setelah dimuat, klik Update & Close → form akan muncul.
-
Klik Update halaman.
🧩 Cara Mengatur Header dengan Plugin Jeg Elementor Kit
Jika menggunakan Elementor Pro, header/footer bisa dikustomisasi di Theme Builder.
-
Masuk ke menu Jeg Elementor Kit > Header Template.
-
Klik Add New Header.
-
Tambahkan kondisi → pilih All Site → klik Create.
-
Klik ikon folder abu-abu → tab My Templates → masukkan template header.
-
Kustomisasi dan simpan.
🖼️ Gambar
Template ini menggunakan gambar demo dari Envato Elements.
Lisensikan gambar tersebut atau ganti dengan gambar Anda sendiri.
📷 Koleksi gambar:
https://elements.envato.com/collections/YTRM8495DS
Ulasan (0)
Tinggalkan Balasan Batalkan balasan
Anda mungkin juga suka
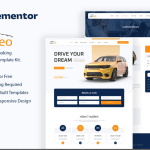
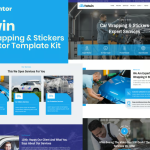
Movable – Moving Service Elementor Template Kit
TM User Blog – WordPress Front End Post Submission
Burgeon – Tech Startup Business Elementor Template Kit
Call To Action for Elementor WordPress Plugin
GlowME – Cosmetic & Plastic Surgery WordPress
Larson – Architecture & Interior Design WordPress

































Ulasan
Belum ada ulasan.